安装
快速入门
使用变量
嵌套CSS 规则
导入SASS文件
静默注释
混合器
使用选择器继承来精简CSS
小结
中文文档
特色功能
语法格式
使用 Sass
CSS 功能拓展
注释 /* */ 与 //
SassScript
@-Rules 与指令
控制指令
混合指令
函数指令
输出格式
拓展 Sass
导入SASS文件 - Sass基础文档 - 笔下光年
网站首页
导入SASS文件
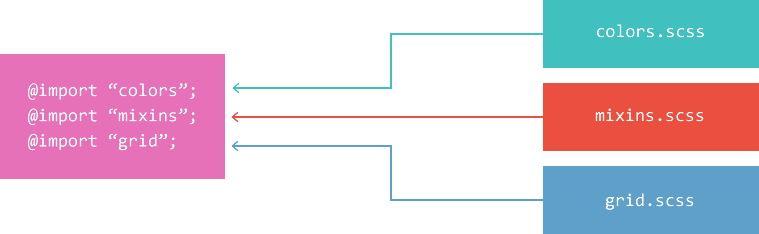
`css`有一个特别不常用的特性,即`@import`规则,它允许在一个`css`文件中导入其他`css`文件。然而,后果是只有执行到`@import`时,浏览器才会去下载其他`css`文件,这导致页面加载起来特别慢。 `sass`也有一个@import规则,但不同的是,`sass`的`@import`规则在生成`css`文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个`css`文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器(参见2.5节)均可在导入文件中使用。 使用`sass`的`@import`规则并不需要指明被导入文件的全名。你可以省略`.sass`或`.scss`文件后缀(见下图)。这样,在不修改样式表的前提下,你完全可以随意修改你或别人写的被导入的`sass`样式文件语法,在`sass`和`scss`语法之间随意切换。举例来说,`@import"sidebar";`这条命令将把`sidebar.scss`文件中所有样式添加到当前样式表中。  本节将介绍如何使用`sass`的`@import`来处理多个`sass`文件。首先,我们将学习编写那些被导入的`sass`文件,因为在一个大型`sass`项目中,这样的文件是你最常编写的那一类。接着,了解集中导入`sass`文件的方法,使你的样式可重用性更高,包括声明可自定义的变量值,以及在某一个选择器范围内导入`sass`文件。最后,介绍如何在`sass`中使用`css`原生的`@import`命令。 通常,有些`sass`文件用于导入,你并不希望为每个这样的文件单独地生成一个`css`文件。对此,`sass`用一个特殊的约定来解决。 #### 3-1 使用SASS部分文件 当通过`@import`把`sass`样式分散到多个文件时,你通常只想生成少数几个`css`文件。那些专门为`@import`命令而编写的`sass`文件,并不需要生成对应的独立`css`文件,这样的`sass`文件称为局部文件。对此,`sass`有一个特殊的约定来命名这些文件。 此约定即,`sass`局部文件的文件名以下划线开头。这样,`sass`就不会在编译时单独编译这个文件输出`css`,而只把这个文件用作导入。当你`@import`一个局部文件时,还可以不写文件的全名,即省略文件名开头的下划线。举例来说,你想导入`themes/_night-sky.scss`这个局部文件里的变量,你只需在样式表中写`@import "themes/night-sky";`。 局部文件可以被多个不同的文件引用。当一些样式需要在多个页面甚至多个项目中使用时,这非常有用。在这种情况下,有时需要在你的样式表中对导入的样式稍作修改,`sass`有一个功能刚好可以解决这个问题,即默认变量值。 #### 3-2 默认变量值 一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值。举例说明: ```sass $link-color: blue; $link-color: red; a { color: $link-color; } ``` 在上边的例子中,超链接的`color`会被设置为`red`。这可能并不是你想要的结果,假如你写了一个可被他人通过`@import`导入的`sass`库文件,你可能希望导入者可以定制修改`sass`库文件中的某些值。使用`sass`的`!default`标签可以实现这个目的。它很像`css`属性中`!important`标签的对立面,不同的是`!default`用于变量,含义是:如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。 ```sass $fancybox-width: 400px !default; .fancybox { width: $fancybox-width; } ``` 在上例中,如果用户在导入你的`sass`局部文件之前声明了一个`$fancybox-width`变量,那么你的局部文件中对`$fancybox-width`赋值`400px`的操作就无效。如果用户没有做这样的声明,则`$fancybox-width`将默认为`400px`。 接下来我们将学习嵌套导入,它允许只在某一个选择器的范围内导入`sass`局部文件。 #### 3-3 嵌套导入 跟原生的`css`不同,`sass`允许`@import`命令写在`css`规则内。这种导入方式下,生成对应的`css`文件时,局部文件会被直接插入到`css`规则内导入它的地方。举例说明,有一个名为`_blue-theme.scss`的局部文件,内容如下: ```sass aside { background: blue; color: white; } ``` 然后把它导入到一个`CSS`规则内,如下所示: ```sass .blue-theme {@import "blue-theme"} //生成的结果跟你直接在.blue-theme选择器内写_blue-theme.scss文件的内容完全一样。 .blue-theme { aside { background: blue; color: #fff; } } ``` 被导入的局部文件中定义的所有变量和混合器,也会在这个规则范围内生效。这些变量和混合器不会全局有效,这样我们就可以通过嵌套导入只对站点中某一特定区域运用某种颜色主题或其他通过变量配置的样式。 有时,可用css原生的@import机制,在浏览器中下载必需的`css`文件。`sass`也提供了几种方法来达成这种需求。 #### 3-4 原生的CSS导入 由于`sass`兼容原生的`css`,所以它也支持原生的`CSS@import`。尽管通常在`sass`中使用`@import`时,`sass`会尝试找到对应的`sass`文件并导入进来,但在下列三种情况下会生成原生的`CSS@import`,尽管这会造成浏览器解析`css`时的额外下载: - 被导入文件的名字以`.css`结尾; - 被导入文件的名字是一个URL地址(比如`http://www.sass.hk/css/css.css`),由此可用谷歌字体API提供的相应服务; - 被导入文件的名字是`CSS`的`url()`值。 这就是说,你不能用`sass`的`@import`直接导入一个原始的`css`文件,因为`sass`会认为你想用`css`原生的`@import`。但是,因为`sass`的语法完全兼容`css`,所以你可以把原始的`css`文件改名为`.scss`后缀,即可直接导入了。 文件导入是保证`sass`的代码可维护性和可读性的重要一环。次之但亦非常重要的就是注释了。注释可以帮助样式作者记录写`sass`的过程中的想法。在原生的`css`中,注释对于其他人是直接可见的,但`sass`提供了一种方式可在生成的`css`文件中按需抹掉相应的注释。
上一篇:
嵌套CSS 规则
下一篇:
静默注释