安装
快速入门
使用变量
嵌套CSS 规则
导入SASS文件
静默注释
混合器
使用选择器继承来精简CSS
小结
中文文档
特色功能
语法格式
使用 Sass
CSS 功能拓展
注释 /* */ 与 //
SassScript
@-Rules 与指令
控制指令
混合指令
函数指令
输出格式
拓展 Sass
安装 - Sass基础文档 - 笔下光年
网站首页
安装
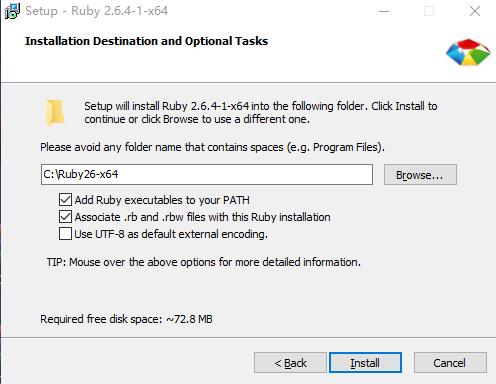
`sass` 基于 `Ruby` 语言开发而成,因此安装sass前需要[安装Ruby](http://rubyinstaller.org/downloads "安装Ruby")。(注:mac下自带Ruby无需在安装Ruby!) window下安装SASS首先需要安装`Ruby`,先从官网[下载Ruby](http://rubyinstaller.org/downloads "下载Ruby")并安装。安装过程中请注意勾选 `Add Ruby executables to your PATH` 添加到系统环境变量。如下图:  安装完成后需测试安装有没有成功,运行 `CMD` 输入以下命令: ```shell ruby -v //如安装成功会打印 ruby 2.6.4p104 (2019-08-28 revision 67798) [x64-mingw32] ``` > 如上已经安装成功。但因为国内网络的问题导致 `gem` 源间歇性中断因此我们需要更换 `gem` 源。 请尽可能用比较新的 RubyGems 版本,建议 2.6.x 以上。 ```shell gem update --system //该命令请翻墙一下 gem -v 3.0.3 ``` ```shell //删除替换原gem源 gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ //打印是否替换成功 gem sources -l https://gems.ruby-china.com # 确保只有 gems.ruby-china.com ``` 如果你使用 Gemfile 和 Bundler (例如:Rails 项目) 你可以用 Bundler 的 [Gem 源代码镜像命令](http://bundler.io/v1.5/bundle_config.html#gem-source-mirrors "Gem 源代码镜像命令")。 ```shell bundle config mirror.https://rubygems.org https://gems.ruby-china.com ``` 这样你不用改你的 Gemfile 的 source。 ```shell source 'https://rubygems.org/' gem 'rails', '4.2.5' ... ``` ### SSL 证书错误 正常情况下,你是不会遇到 SSL 证书错误的,除非你的 Ruby 安装方式不正确。 如果遇到 SSL 证书问题,你又无法解决,请修改 `~/.gemrc` 文件,增加 `ssl_verify_mode: 0` 配置,以便于 RubyGems 可以忽略 SSL 证书错误。 ```shell --- :sources: - https://gems.ruby-china.com :ssl_verify_mode: 0 ``` 如果你在意 Gem 下载的安全问题,请正确安装 Ruby、OpenSSL,建议部署 Linux 服务器的时候采用 [这个 RVM 安装脚本](https://github.com/huacnlee/init.d/blob/master/install_rvm "这个 RVM 安装脚本") 的方式安装 Ruby。 ### 其他说明 `Bundler::GemspecError: Could not read gem at /home/xxx/.rvm/gems/ruby-2.1.8/cache/rugged-0.23.3.gem. It may be corrupted.`,这类错误是网络原因下载到了坏掉的文件到本地,请直接删除那个文件。 ### sass安装 `Ruby` 自带一个叫做 `RubyGems` 的系统,用来安装基于 `Ruby` 的软件。我们可以使用这个系统来 轻松地安装 `Sass` 和 `Compass`。要安装最新版本的 `Sass` 和 `Compass`,你需要输入下面的命令: ```shell //安装如下(如mac安装遇到权限问题需加 sudo gem install sass) gem install sass gem install compass ``` 在每一个安装过程中,你都会看到如下输出: ```shell Fetching: sass-3.x.x.gem (100%) Successfully installed sass-3.x.x Parsing documentation for sass-3.x.x Installing ri documentation for sass-3.x.x Done installing documentation for sass after 6 secon 1 gem installed ``` 安装完成之后,你应该通过运行下面的命令来确认应用已经正确地安装到了电脑中: ```shell sass -v Sass 3.x.x (Selective Steve) compass -v Compass 1.x.x (Polaris) Copyright (c) 2008-2015 Chris Eppstein Released under the MIT License. Compass is charityware. Please make a tax deductable donation for a worthy cause: http://umdf.org/compass ``` 如下sass常用更新、查看版本、sass命令帮助等命令: ```shell //更新sass gem update sass //查看sass版本 sass -v //查看sass帮助 sass -h ``` ### 编译sass `sass` 编译有很多种方式,如命令行编译模式、sublime插件 `SASS-Build`、编译软件 `koala`、前端自动化软件 `codekit`、Grunt打造前端自动化工作流 `grunt-sass`、Gulp打造前端自动化工作流 `gulp-ruby-sass` 等。 #### 命令行编译; ```shell //单文件转换命令 sass input.scss output.css //单文件监听命令 sass --watch input.scss:output.css //如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录: sass --watch app/sass:public/stylesheets ``` #### 命令行编译配置选项; 命令行编译 `sass` 有配置选项,如编译过后css排版、生成调试map、开启debug信息等,可通过使用命令 `sass -v` 查看详细。我们一般常用两种`--style``--sourcemap`。 ```shell //编译格式 sass --watch input.scss:output.css --style compact //编译添加调试map sass --watch input.scss:output.css --sourcemap //选择编译格式并添加调试map sass --watch input.scss:output.css --style expanded --sourcemap //开启debug信息 sass --watch input.scss:output.css --debug-info ``` - `--style` 表示解析后的 `css` 是什么排版格式; sass内置有四种编译格式:`nested``expanded``compact``compressed`。 - `--sourcemap `表示开启sourcemap调试。开启 `sourcemap` 调试后,会生成一个后缀名为 `.css.map` 文件。 #### 四种编译排版演示; ```shell //未编译样式 .box { width: 300px; height: 400px; &-title { height: 30px; line-height: 30px; } } ``` #### nested 编译排版格式 ```shell /*命令行内容*/ sass style.scss:style.css --style nested /*编译过后样式*/ .box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; } ``` #### expanded 编译排版格式 ```shell /*命令行内容*/ sass style.scss:style.css --style expanded /*编译过后样式*/ .box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; } ``` #### compact 编译排版格式 ```shell /*命令行内容*/ sass style.scss:style.css --style compact /*编译过后样式*/ .box { width: 300px; height: 400px; } .box-title { height: 30px; line-height: 30px; } ``` #### compressed 编译排版格式 ```shell /*命令行内容*/ sass style.scss:style.css --style compressed /*编译过后样式*/ .box{width:300px;height:400px}.box-title{height:30px;line-height:30px} ``` ### 软件方式编译 这里推荐koala&codekit,它们是优秀的编译器,界面清晰简洁,操作起来也非常简单。 #### LESS/Sass 编译工具Koala介绍 易上手的Sass编译工具koala支持多个环境的安装文件 [下载Koala](http://koala-app.com/ "下载Koala") koala是一个国产免费前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。 #### Live Sass编译器 VSCode扩展,可通过实时浏览器重新加载来帮助您实时将SASS / SCSS文件编译/转换为CSS文件。
下一篇:
快速入门