模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
bootstrap-datepicker日期选择 - 光年模板(V5)说明文档 - 笔下光年
网站首页
bootstrap-datepicker日期选择
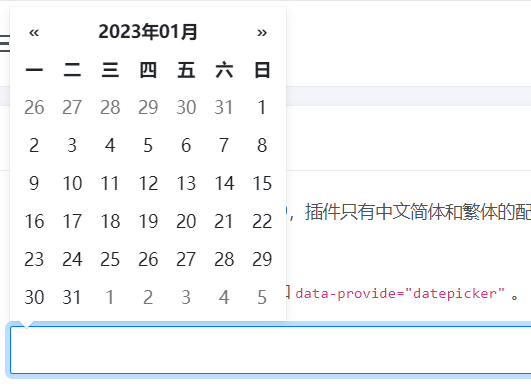
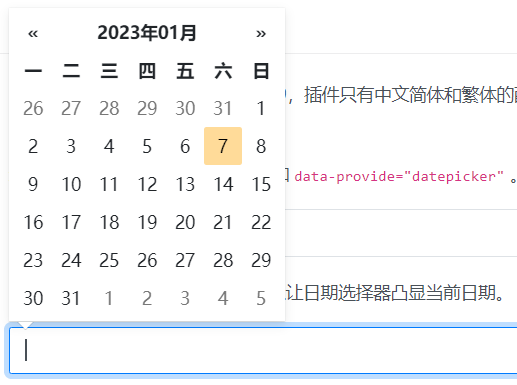
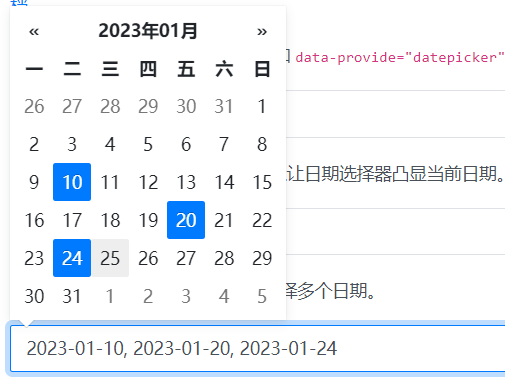
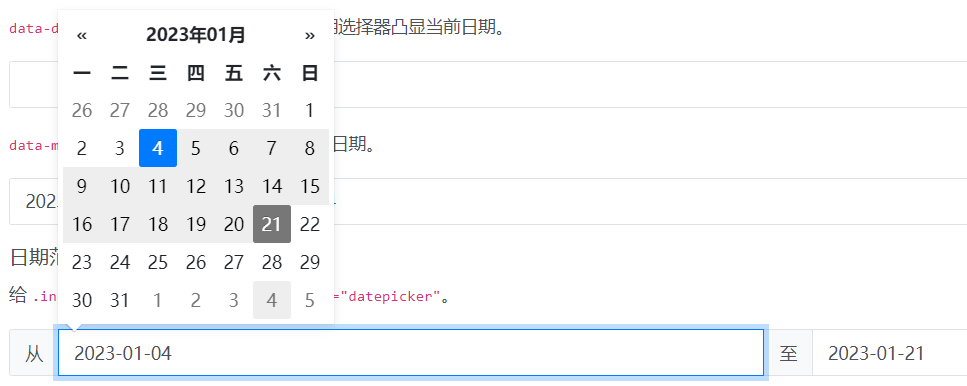
v5的版本使用Bootstrap-datepicker 1.9,插件默认只放了中文简体和繁体的配置文件,如需其他语言的请自行下载。 github地址:https://github.com/uxsolutions/bootstrap-datepicker 文档地址:https://bootstrap-datepicker.readthedocs.io/en/latest/ 1、给需要用到日期选择器的输入框增加 `data-provide="datepicker"`。  ```html <input type="text" class="form-control" data-provide="datepicker" data-autoclose="true" /> ``` 2、可以在 `data-date-highlight="true"` 则可以让日期选择器凸显当前日期。  ```html <div class="input-group"> <input type="text" class="form-control" data-provide="datepicker" data-today-highlight="true" data-autoclose="false" /> <span class="input-group-text"><i class="mdi mdi-calendar"></i></span> </div> ``` 示例代码用到了输入框组,主要为了演示在输入框后加入日历图标。 3、`data-multidate="true"` 指定可以选择多个日期。  ```html <input type="text" class="form-control" data-provide="datepicker" data-multidate="true" data-autoclose="false" /> ``` > data-autoclose="false"设置为 `false` 时,你选完日期后,日历界面并不直接隐藏。 4、当你给 `.input-group` 的元素加上 `data-provide="datepicker"`。那么这时候你就可以选择一定时间的范围了(先选最大的时间,再往前选)。  ```html <div class="input-group" data-provide="datepicker"> <span class="input-group-text">从</span> <input type="text" class="form-control"> <span class="input-group-text">至</span> <input type="text" class="form-control"> </div> ``` 模板页面:http://lyear.itshubao.com/v5/lyear_js_datepicker.html 涉及的文件: - `lyear_js_datepicker.html` - `js/bootstrap-datepicker/bootstrap-datepicker3.min.css` - `js/bootstrap-datepicker/bootstrap-datepicker.min.js` - `js/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js`
上一篇:
bootstrap-colorpicker颜色选择
下一篇:
bootstrap-datetimepicker日期时间