模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
material-datetimepicker - 光年模板(V5)说明文档 - 笔下光年
网站首页
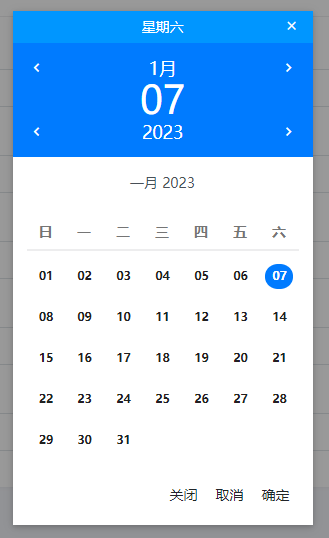
material-datetimepicker
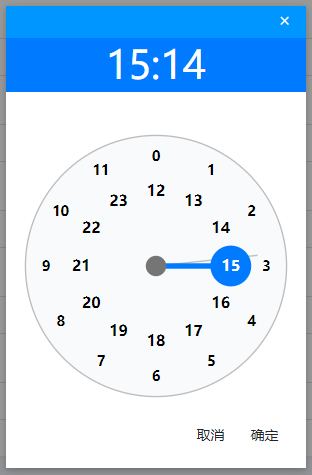
Material_Design风格的时间选择器 Bootstrap-material-datetimepicker,版本:2.7.1,默认英文已经改成中文。 github地址:https://github.com/T00rk/bootstrap-material-datetimepicker 日期选择  ```html <input type="text" id="date-picker" class="form-control" placeholder="日期" /> ``` ```javascript $('#date-picker').bootstrapMaterialDatePicker({ time: false, clearButton: true }); ``` 时间选择  ```html <input type="text" id="time-picker" class="form-control" placeholder="时间" /> ``` ```javascript $('#time-picker').bootstrapMaterialDatePicker({ date: false, shortTime: false, format: 'HH:mm' }); ``` 插件项目中页面名字:`lyear_js_material_datetimepicker.html` 演示地址:http://lyear.itshubao.com/v5/example/ 涉及的文件: - `js/moment/moment.min.js` - `js/moment/locale/zh-cn.js` - `js/bootstrap-material-datetimepicker/bootstrap-material-datetimepicker.min.css` - `js/bootstrap-material-datetimepicker/bootstrap-material-datetimepicker.min.js` > 需要注意的是,`moment.min.js` 文件,v3项目中在`/js/bootstrap-datetimepicker/`目录中,v4项目在`/js/momentjs/`目录下。(另外一个需要注意的地方,v4以前目录的名字叫`moment.js`,而因为有 `.` 的存在,在有些编辑器编译打包的时候可能会报错,所以出现这种情况的时候,大家可以改一下这个目录名字,gitee项目上已经修正。)
上一篇:
bootstrap-daterangepicker
下一篇:
dropzone上传