模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
summernote富文本编辑器 - 光年模板(V5)说明文档 - 笔下光年
网站首页
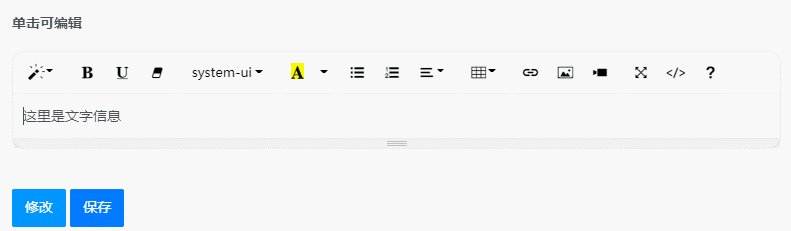
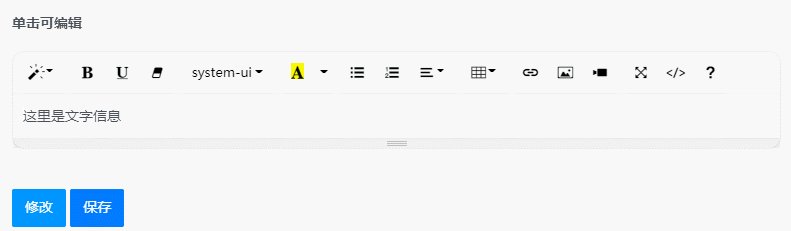
summernote富文本编辑器
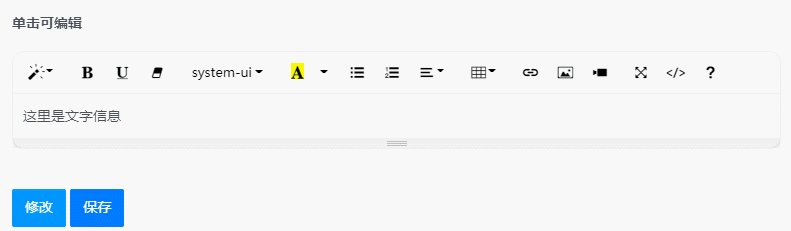
Summernote是一款基于 Bootstrap 和 jQuery的轻量级富文本编辑器,项目中使用的是0.8.18版本。 github地址:https://github.com/summernote/summernote 文档地址:https://summernote.org/ 中文地址:https://www.summernote.cn/  给 `<textarea>` 加上 `data-provide="summernote"`。您可以使用数据属性应用 summernote 的选项。例如,要设置高度选项,请将 `data-height="150"` 添加到 `<textarea>` 中,对于 `minHeight` 选项,请使用 `data-min-height="150"`。 ```html <textarea data-provide="summernote" data-min-height="150"></textarea> ``` ```javascript $('[data-provide="summernote"]').each(function() { var options = { dialogsInBody: true, lang: 'zh-CN', dialogsFade: true }; var config = {}; $.each( $(this).data(), function(key, value){ key = key.replace(/-([a-z])/g, function(x){return x[1].toUpperCase();}); if ( key == 'provide' ) { return; } config[key] = value; }); options = $.extend(options, config); if ( options.toolbar ) { switch( options.toolbar.toLowerCase() ) { case 'slim': options.toolbar = [ // [groupName, [list of button]] ['style', ['bold', 'underline', 'clear']], ['color', ['color']], ['para', ['ul', 'ol']], ['insert', ['link', 'picture']] ]; break; case 'full': options.toolbar = [ // [groupName, [list of button]] ['para_style', ['style']], ['style', ['bold', 'italic', 'underline', 'clear']], ['font', ['strikethrough', 'superscript', 'subscript']], ['fontsize', ['fontname', 'fontsize', 'height']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph', 'hr']], ['table', ['table']], ['insert', ['link', 'picture', 'video']], ['do', ['undo', 'redo']], ['misc', ['fullscreen', 'codeview', 'help']] ]; break; } } $(this).summernote(options); }); ``` 该富文本编辑器还有浮空模式和单击编辑模式。  ```html <div data-provide="summernote" data-air-mode="true"> <p>富家女逃难托乳母 贫穷汉有幸配淑女</p> <ul> <li>举金狮叔宝伤力 见白虎仁贵倾家</li> <li>大王庄薛仁贵落魄 怜勇士柳金花赠衣</li> </ul> <p>射鸿雁薛礼逢故旧 赠盘缠周青同投军</p> </div> ```  ```html <div id="summernote-element">这里是文字信息</div> <br> <button class="btn btn-primary" data-summernote-edit="#summernote-element">修改</button> <button class="btn btn-primary" data-summernote-save="#summernote-element">保存</button> ``` ```javascript $(document).on('click', '[data-summernote-edit]', function(){ var target = $(this).data('summernote-edit'); $(target).summernote({focus: true}); }); $(document).on('click', '[data-summernote-save]', function(){ var target = $(this).data('summernote-save'); var markup = $(target).summernote('code'); $(target).summernote('destroy'); alert('修改完成'); }); ``` 插件项目中页面名字:`lyear_js_summernote.html` 演示地址:http://lyear.itshubao.com/v5/example/ 涉及的文件: - `js/summernote/summernote-bs4.min.css` - `js/summernote/summernote-bs4.min.js` - `js/summernote/lang/summernote-zh-CN.min.js`
上一篇:
editor.md编辑器
下一篇:
tinymce富文本编辑器