模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
顶部和左侧联动 - 光年模板(V5)说明文档 - 笔下光年
网站首页
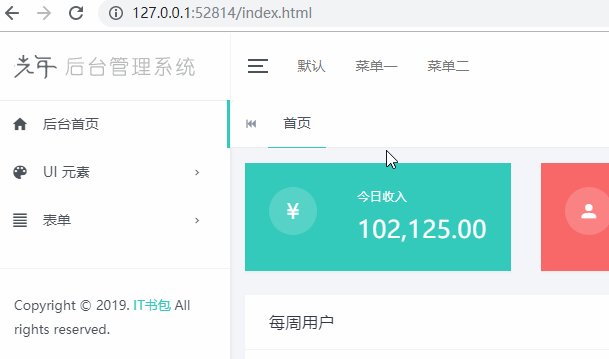
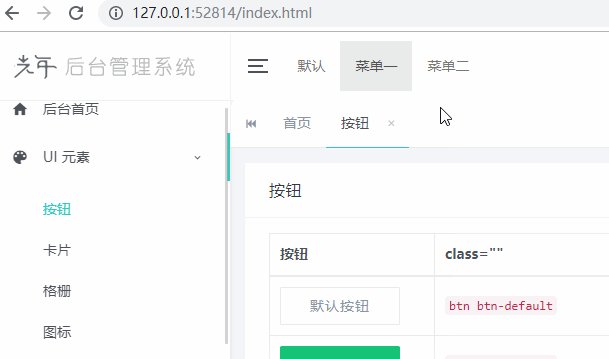
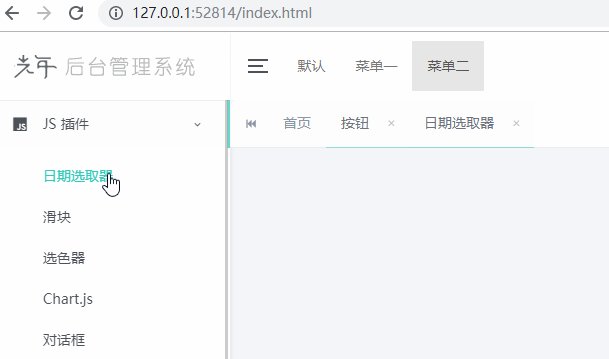
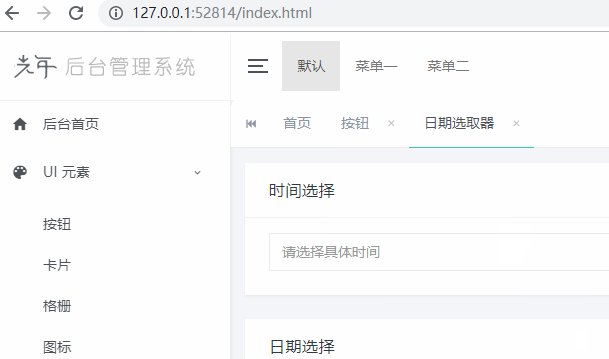
顶部和左侧联动
有小伙伴提到了在顶部导航增加几个导航,点击导航左侧显示对应的菜单,普通版本可以增加url的参数,根据参数输出不同的左侧菜单,这里就不细说,主要说一下iframe版本的大概写法。 其实也改动不大,并不难。 首先,把左侧菜单处理下,以模板项目里面的菜单为例,这里把它拆成三份。如下: ```html <nav class="sidebar-main"> <ul class="nav-drawer" id="menus-1"> <li class="nav-item active"> <a class="multitabs" href="lyear_main.html" id="default-page"> <i class="mdi mdi-home-city-outline"></i> <span>后台首页</span> </a> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-television-guide"></i> <span>布局示例</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_layout_form.html">表单布局示例</a> </li> <li> <a class="multitabs" href="lyear_layout_chat.html">聊天页面示例</a> </li> <li> <a class="multitabs" href="lyear_layout_logo_text.html">logo处使用文字</a> </li> <li> <a class="multitabs" href="lyear_layout_modal_tab.html">模态框中使用Tab标签页</a> </li> <li> <a class="multitabs" href="lyear_layout_modal_maximize.html">模态框最大化</a> </li> <li> <a class="multitabs" href="lyear_layout_search_1.html">搜索布局</a> </li> <li> <a class="multitabs" href="lyear_layout_search_2.html">搜索布局2</a> </li> <li> <a class="multitabs" href="lyear_layout_search_3.html">搜索布局3</a> </li> <li> <a class="multitabs" href="lyear_layout_chose_1.html">选择示例</a> </li> <li> <a class="multitabs" href="lyear_layout_chose_2.html">选择示例2</a> </li> <li> <a class="multitabs" href="lyear_layout_chose_3.html">选择示例3</a> </li> <li> <a class="multitabs" href="lyear_layout_chose_4.html">选择示例4</a> </li> <li> <a class="multitabs" href="lyear_layout_code.html">代码演示切换</a> </li> <li> <a class="multitabs" href="lyear_layout_message.html">留言列表布局</a> </li> <li> <a class="multitabs" href="lyear_layout_widgets_1.html">可用的布局(数据统计篇)</a> </li> <li> <a class="multitabs" href="lyear_layout_widgets_2.html">可用的布局(产品价格篇)</a> </li> <li> <a class="multitabs" href="lyear_layout_widgets_3.html">可用的布局(搜索框篇)</a> </li> <li> <a class="multitabs" href="lyear_layout_widgets_4.html">可用的布局(用户篇)</a> </li> <li> <a class="multitabs" href="lyear_layout_widgets_5.html">可用的布局(动画篇)</a> </li> <li> <a class="multitabs" href="lyear_layout_widgets_6.html">可用的布局(其他篇)</a> </li> <li> <a class="multitabs" href="lyear_layout_other_side.html">另一种侧边栏菜单</a> </li> <li> <a href="lyear_layout_header_sider.html" target="_blank">顶部和左侧联动</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>时间插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_daterangepicker.html">时间段选择器</a> </li> <li> <a class="multitabs" href="lyear_js_material_datetimepicker.html">Material Datetimepicker</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>上传插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_dropzone.html">dropzone插件</a> </li> <li> <a class="multitabs" href="lyear_js_uploadify.html">uploadify插件</a> </li> <li> <a class="multitabs" href="lyear_js_webuploader.html">webuploader插件</a> </li> <li> <a class="multitabs" href="lyear_js_cropper.html">cropper图片裁剪</a> </li> <li> <a class="multitabs" href="lyear_js_h5_uploader.html">FormData上传</a> </li> <li> <a class="multitabs" href="lyear_js_webuploader_attachment.html">webuploader(附件)</a> </li> <li> <a class="multitabs" href="lyear_js_webuploader_images.html">webuploader(图片)</a> </li> </ul> </li> </ul> <ul class="nav-drawer collapse" id="menus-2"> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>HTML编辑器插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_ckeditor.html">ckeditor</a> </li> <li> <a class="multitabs" href="lyear_js_editormd.html">editormd</a> </li> <li> <a class="multitabs" href="lyear_js_summernote.html">summernote</a> </li> <li> <a class="multitabs" href="lyear_js_tinymce.html">tinymce</a> </li> <li> <a class="multitabs" href="lyear_js_ueditor.html">ueditor</a> </li> <li> <a class="multitabs" href="lyear_js_wangeditor.html">wangeditor</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>表单验证</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_jquery_validate.html">jquery validate</a> </li> <li> <a class="multitabs" href="lyear_js_bootstrap_validate.html">bootstrap validate</a> </li> <li> <a class="multitabs" href="lyear_js_validate.html">联动插件的验证</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>下拉列表插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_bootstrap_selectN.html">联动插件</a> </li> <li> <a class="multitabs" href="lyear_js_bootstrap_lyear_select.html">简单下拉插件</a> </li> <li> <a class="multitabs" href="lyear_js_select2.html">select2下拉插件</a> </li> <li> <a class="multitabs" href="lyear_js_dropdowntree.html">下拉树状菜单</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>树状插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_ztree.html">ZTree树形菜单插件</a> </li> <li> <a class="multitabs" href="lyear_js_treeview.html">treeview树状插件</a> </li> <li> <a class="multitabs" href="lyear_js_jstree.html">树状结构插件</a> </li> </ul> </li> </ul> <ul class="nav-drawer collapse" id="menus-3"> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>滑块验证插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_img_verification.html">拼图滑块插件</a> </li> <li> <a class="multitabs" href="lyear_js_slider_verification.html">滑块验证</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>弹窗插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_layer.html">layer弹窗插件</a> </li> <li> <a class="multitabs" href="lyear_js_sweet.html">sweet弹窗插件</a> </li> </ul> </li> <li class="nav-item nav-item-has-subnav"> <a href="javascript:void(0)"> <i class="mdi mdi-file-code-outline"></i> <span>其他插件</span> </a> <ul class="nav nav-subnav"> <li> <a class="multitabs" href="lyear_js_touchspin.html">输入微调器组件</a> </li> <li> <a class="multitabs" href="lyear_js_toolbar.html">弹出式工具栏</a> </li> <li> <a class="multitabs" href="lyear_js_auto_complete.html">自动完成插件</a> </li> <li> <a class="multitabs" href="lyear_js_fixedheadertable.html">固定表头插件</a> </li> <li> <a class="multitabs" href="lyear_js_fontIconPicker.html">图标选择插件</a> </li> <li> <a class="multitabs" href="lyear_js_jquery_raty.html">评分插件</a> </li> <li> <a class="multitabs" href="lyear_js_range_slider.html">滑块插件</a> </li> </ul> </li> </ul> </nav> ``` 代码中 `id="menus-*"` ,叫什么自己定义即可,后面的菜单内容加上 `collapse` 隐藏。 其次,添加顶部导航,这里放到 `navbar-left` 里面。 ```html <div class="navbar-left d-flex"> <div class="lyear-aside-toggler"> <span class="lyear-toggler-bar"></span> <span class="lyear-toggler-bar"></span> <span class="lyear-toggler-bar"></span> </div> <ul class="nav lyear-topbar"> <li class="nav-item"><a class="nav-link active" href="javascript:void(0)" data-menuid="1">默认</a></li> <li class="nav-item"><a class="nav-link" href="javascript:void(0)" data-menuid="2">菜单一</a></li> <li class="nav-item"><a class="nav-link" href="javascript:void(0)" data-menuid="3">菜单二</a></li> </ul> </div> ``` 菜单添加上 `onclick` 事件,对应的方法如下: ```javascript $(document).on('click', '.lyear-topbar .nav-link', function () { var $this = $(this), $menuid = $this.data('menuid'); $('.sidebar-main .nav-drawer').slideUp('slow'); $('#menus-' + $menuid).slideDown('slow'); $this.parents('ul.lyear-topbar').find('a.nav-link').removeClass('active'); $this.addClass('active'); $('.lyear-layout-sidebar-scroll').animate({scrollTop: 0}, 300); // 处理滚动条到最上方 }); ``` 最后增加一点css: ```css .lyear-topbar .nav-link { padding: 0 1rem; line-height: 30px; color: var(--bs-body-color); } .lyear-topbar .nav-link:hover, .lyear-topbar .nav-link.active { color: var(--bs-primary) } ``` 效果图如下:  插件项目中页面名字:`lyear_layout_header_sider.html` 演示地址:http://lyear.itshubao.com/v5/example/
上一篇:
另一种侧边栏菜单
下一篇:
JS初始化菜单