模板简介
模板使用说明(必读)
主题配色问题
关于V5模板中的CSS变量
首页修改地址后刷新不变的问题
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
iframe子页面刷新问题
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本的Tab插件相关问题
关于iframe版本里面的加载动画
webuploader使用时候的问题
模板字体图标问题
关于版权和商业用途
模板中固有插件
bootstrap-colorpicker颜色选择
bootstrap-datepicker日期选择
bootstrap-datetimepicker日期时间
bootstrap-maxlength长度验证
bootstrap-select下拉选择
bootstrap-table表格插件
fullcalendar日程插件
jquery-confirm对话框
jquery-tagsinput标签插件
magnific-popup图片查看
webuploader上传插件
bootstrap-notify消息插件
chartjs图表插件
bootstrap.wizard向导插件
perfect-scrollbar滚动条插件
bootstrap-multitabs多标签
moment.js日期处理类
loading插件
popper插件
插件项目包含插件
bootstrap-daterangepicker
material-datetimepicker
dropzone上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
jquery-validate表单验证
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉选择框
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
layer弹窗插件
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
jQuery Raty评分插件
jquery.toolbar弹出式工具栏
bootstrap-touchspin输入微调器
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab
模态框最大化
搜索布局
搜索布局2
选择示例
选择示例2
选择示例3
选择示例4
代码演示切换
留言列表布局
布局(数据统计篇)
布局(产品价格篇)
布局(搜索框篇)
布局(用户篇)
布局(动画篇)
布局(其他篇)
另一种侧边栏菜单
顶部和左侧联动
JS初始化菜单
H5上传
webuploader上传插件 - 光年模板(V5)说明文档 - 笔下光年
网站首页
webuploader上传插件
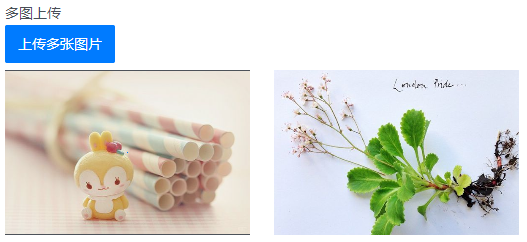
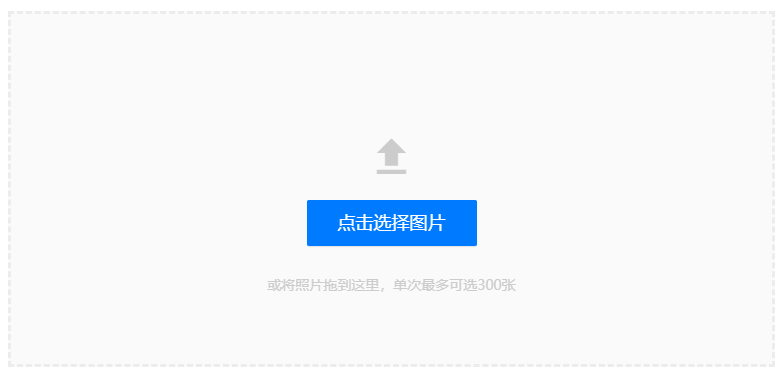
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。 采用大文件分片并发上传,极大的提高了文件上传效率。 我个人比较喜欢这个上传插件。 文档地址:http://fex.baidu.com/webuploader/ 这里使用的是0.1.5版本,模板里面没有单独使用页面来做示例,这里只是在新增文档页面中使用了上传,更多的示例请查看插件整合项目中的示例。(http://lyear.itshubao.com/v5/example/)  模板页面:http://lyear.itshubao.com/v5/lyear_pages_add_doc.html #### 插件整合项目 插件整合项目中做了单图上传和多图上传示例,并且也做了拖拽上传图片和文件两个示例 另外两个示例来源于webuploader官方demo,这里结合模板对相关内容进行调整和修改。您可以尝试文件拖拽,使用QQ截屏工具,然后激活窗口后粘贴,或者点击添加图片按钮,来体验此示例。  附件上传跟图片上传大致上一样,就不截图了。 插件项目中页面名字:`lyear_js_webuploader.html` `lyear_js_webuploader_attachment.html` `lyear_js_webuploader_images.html` 演示地址:http://lyear.itshubao.com/v5/example/ 涉及的文件: - `js/webuploader/webuploader.css` - `js/webuploader/webuploader.min.js` - `js/magnific-popup/magnific-popup.min.css` - `js/magnific-popup/jquery.magnific-popup.min.js` > 其中 magnific-popup 插件主要是按钮方式上传时候最放大查看用的。
上一篇:
magnific-popup图片查看
下一篇:
bootstrap-notify消息插件