起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
数据标签 - Apexcharts中文手册 - 笔下光年
网站首页
数据标签
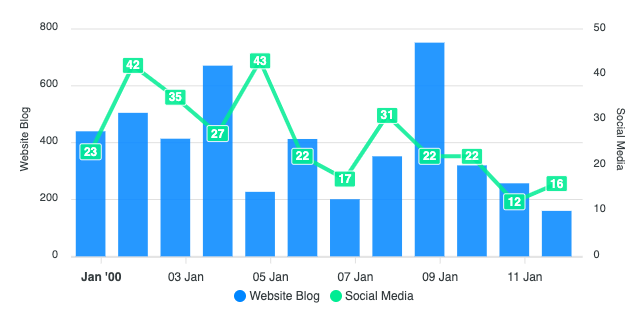
数据标签是系列中传递的实际值。您可以添加[格式化程序](http://www.bixiaguangnian.com/manual/apexcharts/305.html#formatter:%20function(val,%20opts) "格式化程序"),这将允许您在显示之前修改值。  ### 更改数据标签位置 #### 在条形图中将位置设置为顶部 > 对于柱形图/条形图,`dataLabels` 在 `plotOptions.bar.dataLabels`  ```javascript plotOptions: { bar: { dataLabels: { position: 'top' } } }, ``` #### 数据标签偏移量 默认情况下,dataLabels 位于列/栏内。如果我们想把dataLabels移到bar/column之外,我们需要设置offsetX/offsetY属性。  ```javascript plotOptions: { bar: { dataLabels: { position: 'top' } }, dataLabels: { enabled: true, style: { colors: ['#333'] }, offsetX: 30 }, }, ``` #### 将位置设置为底部 通过更改 `plotOptions.bar.dataLabels.position` 为 `bottom`,柱形图看起来像  ```javascript plotOptions: { bar: { horizontal: false, dataLabels: { position: 'bottom' } } }, ``` ### 自定义 DataLabels 外观 要设置文本样式,您可以设置数据标签的字体大小、字体粗细。要设置显示在文本后面的背景矩形的样式,您可以自定义,如下面的代码片段所示  ```javascript dataLabels: { style: { fontSize: '12px', fontWeight: 'bold', }, background: { enabled: true, foreColor: '#fff', borderRadius: 2, padding: 4, opacity: 0.9, borderWidth: 1, borderColor: '#fff' }, }, ``` ### 在某些系列上隐藏数据标签 在多系列或组合图表中,如果您不想显示所有系列的标签以避免图表被文本堵塞,您可以使用该 `enabledOnSeries` 属性来实现。 此属性接受一个数组,您必须在其中放置要显示数据标签的系列的索引。  ```javascript dataLabels: { enabled: true, enabledOnSeries: [1] }, ``` 在上面的代码中,数据标签只会出现在系列索引 1 中。 ### 自定义数据标签 您可以使用 `dataLabels` 的格式化程序并修改生成的标签。下面的示例显示了如何在水平条形图中将 xaxis 类别/标签显示为 `dataLabels`。 ```javascript dataLabels: { enabled: true, textAnchor: 'start', formatter: function(val, opt) { return opt.w.globals.labels[opt.dataPointIndex] + ": " + val }, offsetX: 0, }, ``` <iframe src="http://example.itshubao.com/inexample/302.html" width="100%" height="400px" frameborder="0" scrolling="no"></iframe> ### 数据标签阴影 您可以对数据标签应用阴影,使其在彩色图表中更加突出。  ```javascript dataLabels: { enabled: true, dropShadow: { enabled: true, left: 2, top: 2, opacity: 0.5 } } ``` 有关 dataLabels 可用的全套选项,请参阅 [dataLabels](http://www.bixiaguangnian.com/manual/apexcharts/305.html "dataLabels") 配置。
上一篇:
注释
下一篇:
事件