起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
放大类别 X 轴 - Apexcharts中文手册 - 笔下光年
网站首页
放大类别 X 轴
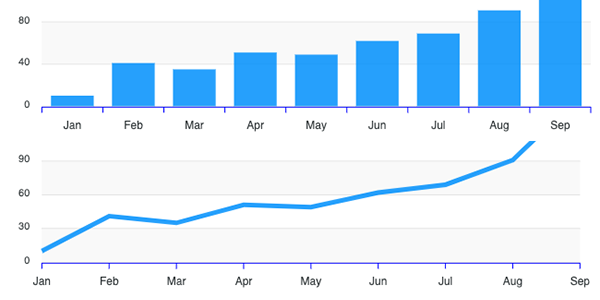
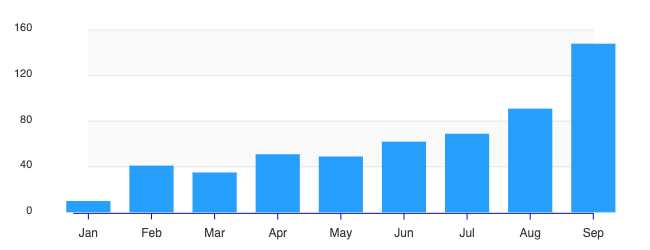
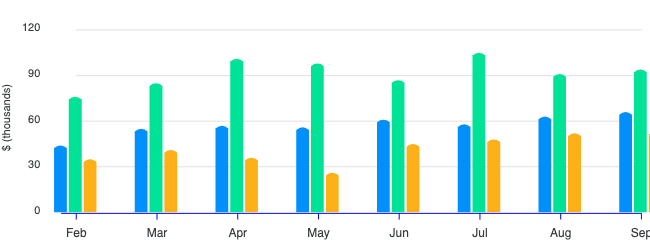
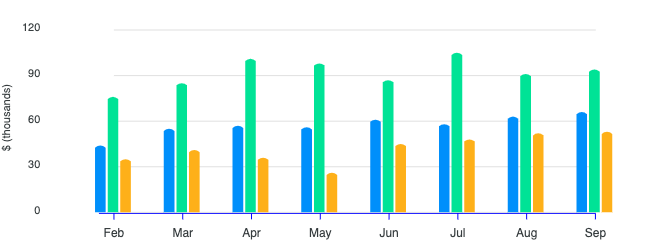
在 3.15.0 版本之前,缩放在类别 x 轴上不可用。只有日期时间和数字轴支持缩放功能。从 3.15.0 开始,您可以在类别 x 轴上启用缩放。 在条形图上,即使启用 `chart.zoom.enabled: true`,您也会看到它不会激活缩放工具栏。默认情况下,在类别条形图上禁用缩放。如果您仔细查看条形图与折线图上的刻度,您会发现刻度的放置方式有所不同。  在柱形图上,tickPlacement在标签之间,而在折线图上,tickPlacement在标签之上。如果 `tickPlacement` 设置为 `between`,则禁用类别图表的缩放。 ### 改变xaxis.tickPlacement 一旦我们将条形图中的 `xaxis.tickPlacement` 更改为 "on",我们将看到下面的视觉效果。  ```javascript xaxis: { categories: ['ABC', 'PQR', 'XYZ'], tickPlacement: 'on' } ``` 设置 `tickPlacement: 'on'` 将自动激活缩放工具栏。 ### 切换缩放控件 可以通过设置 [chart.zoom](http://www.bixiaguangnian.com/manual/apexcharts/303.html "chart.zoom") 属性来启用/禁用图表的缩放功能。 ```javascript chart: { zoom: { enabled: true } } ``` ## 解决常见问题 ### 在条形图上启用缩放后我的条形被裁剪  如果在类别条形图上启用缩放后发现条形被裁剪,您可能需要手动设置填充选项,因为自动填充无法准确计算所需空间。 在这种情况下,你可以试试这个 ```javascript grid: { padding: { left: 30, // or whatever value that works right: 30 // or whatever value that works } } ``` ### 左边或右边有很多空间  同样,启用缩放后类别条形图中可能会有一些额外的填充。您可以将负填充赋予上述相同的grid.padding属性。 ## 例子 <iframe src="http://example.itshubao.com/inexample/258.html" width="100%" height="400px" frameborder="0" scrolling="no"></iframe>
上一篇:
如何
下一篇:
自动换行和多行文本