起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
工具提示 - Apexcharts中文手册 - 笔下光年
网站首页
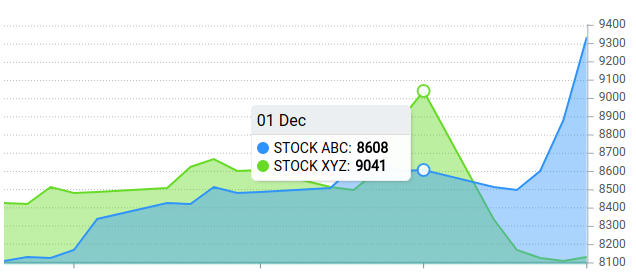
工具提示
工具提示允许您在用户将鼠标悬停在图表区域上时预览数据。  #### 为工具提示设置全局配置 要为工具提示设置全局选项,应该在 `Apex.tooltip` #### 格式化 工具提示文本可以通过格式化程序进行修改,这些格式化程序基本上是接受单个参数并返回基于该参数的新值的自定义函数。自定义格式化函数可应用于: - [tooltip.x.formatter](http://www.bixiaguangnian.com/manual/apexcharts/332.html#formatter:%20function "tooltip.x.formatter") – x 轴值标签格式化器 – (适用于轴图表) - [tooltip.y.formatter](http://www.bixiaguangnian.com/manual/apexcharts/332.html#formatter:%20function "tooltip.y.formatter") – y 轴值标签格式化器 - [tooltip.z.formatter](http://www.bixiaguangnian.com/manual/apexcharts/332.html#formatter:%20function "tooltip.z.formatter") – z 值标签格式化器 – (仅适用于气泡图) #### 日期时间格式 日期时间值的 X 值格式化也可以通过以下方式格式化: `tooltip.x.format = "DD/MM"` 查看日期时间 X 值的可用选项 – [Datetime format](http://www.bixiaguangnian.com/manual/apexcharts/241.html "Datetime format") #### 工具提示样式 工具提示的样式主要由 CSS 控制,因为工具提示元素是纯 HTML 而不是 SVG。`.apexcharts-tooltip` 是您在 CSS 中调整样式时应该寻找的地方。 #### 工具提示主题 [tooltip.theme](http://www.bixiaguangnian.com/manual/apexcharts/332.html#theme:%20String "tooltip.theme") 您可以通过将属性设置为 light 或 dark来指定 tooltip 的主题颜色。 #### 自定义工具提示 如果你想要一个完全自定义的工具提示,你可以编写一个自定义的 html 函数来覆盖默认的工具提示结构。 阅读更多:[自定义工具提示](http://www.bixiaguangnian.com/manual/apexcharts/332.html#custom:%20function%20||%20Array%20of%20functions "自定义工具提示") 有关工具提示可用的全套选项,请参阅 [工具提示配置](http://www.bixiaguangnian.com/manual/apexcharts/332.html "工具提示配置")
上一篇:
本地化
下一篇:
网格