起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
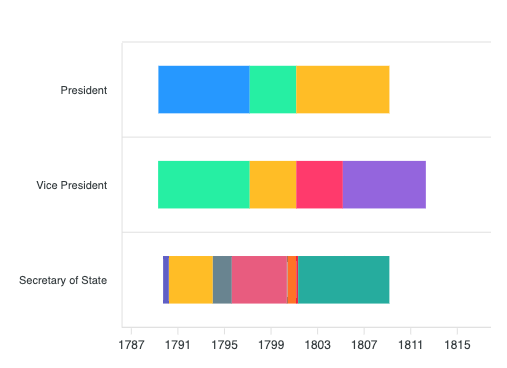
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
bar - Apexcharts中文手册 - 笔下光年
网站首页
bar
[TOC] - ## plotOptions - ### bar - #### horizontal: Boolean 此选项会将柱形图变成水平条形图。 - #### borderRadius: Number 条/列周围的圆角 > 注意:此选项自 v3.26.0 起可用 - #### borderRadiusApplication: String 是否将 `border-radius` 应用于 `around` 两端或仅应用于单个 `end` 接受 2 个选项之一 - around - end - #### borderRadiusWhenStacked: String 是将边界半径应用于所有条形还是仅应用于最后绘制的数据集 接受 2 个选项之一 - all - last - #### columnWidth: String 在柱形图中,columnWidth 是 grid-rect 中可用宽度的百分比。 接受 "0%" 到 "100%" - #### barHeight: String 在水平条形图中,barHeight 是 grid-rect 中可用高度的百分比。 接受 "0%" 到 "100%" - #### distributed: Boolean 启用此选项可使条形离散。每个值表示每个系列一个条。 - #### rangeBarOverlap: Boolean 在范围条形图/时间线图表中,如果启用此选项,条形图应相互重叠而不是堆叠。 - #### rangeBarGroupRows: Boolean 在多系列范围条形/时间线图表中,将行(水平条)组合在一起而不是堆叠起来。当没有重叠的行但有不同的值时很有用。  - #### colors: - ##### ranges: Array - ###### from: Number 表示范围上限的值 - ###### to: Number 表示范围下限的值 - ###### color: String 填充范围的颜色 - ##### backgroundBarColors: Array 背景矩形的自定义颜色。如果指定的颜色少于数据点,则重复数组中的颜色数。 - ##### backgroundBarOpacity: Number 条形背景颜色的不透明度 - ##### backgroundBarRadius: Number 条形背景矩形的边框半径 - #### dataLabels: - ##### position: String 可用选项 - top - center - bottom - ##### maxItems: Number 条形图上可以显示的数据标签的最大限制。如果数据点超过此数量,则不会显示数据标签。 - ##### hideOverflowingLabels: Boolean 当存在彼此非常接近的值时,此属性通过隐藏重叠标签来防止它。 > 注意:这仅影响堆叠图表 - ##### orientation: String 可用选项 - horizontal - vertical - ##### total: - ###### enabled: String 在堆叠条形图中启用总数据标签,为这些堆叠数据集添加类别的所有值 - ###### formatter: Function 为总值应用自定义函数。该函数接受 2 个参数,其中第一个是值,第二个是配置对象。 - ###### offsetX: Number 设置总标签的左偏移量 - ###### offsetY: Number 设置总标签的顶部偏移量 - ###### style: - ###### color: String 总标签颜色 - ###### fontSize: String 总标签的字体大小 - ###### fontFamily: String 总标签的字体 - ###### fontWeight: String | Number 总标签的字体粗细 ```javascript plotOptions: { bar: { horizontal: false, borderRadius: 0, borderRadiusApplication: 'around', borderRadiusWhenStacked: 'last', columnWidth: '70%', barHeight: '70%', distributed: false, rangeBarOverlap: true, rangeBarGroupRows: false, colors: { ranges: [{ from: 0, to: 0, color: undefined }], backgroundBarColors: [], backgroundBarOpacity: 1, backgroundBarRadius: 0, }, dataLabels: { position: 'top', maxItems: 100, hideOverflowingLabels: true, orientation: horizontal, total: { enabled: false, formatter: undefined, offsetX: 0, offsetY: 0, style: { color: '#373d3f', fontSize: '12px', fontFamily: undefined, fontWeight: 600 } } } } } ```
上一篇:
area
下一篇:
bubble