起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
热图图表(Heat Map Chart) - Apexcharts中文手册 - 笔下光年
网站首页
热图图表(Heat Map Chart)
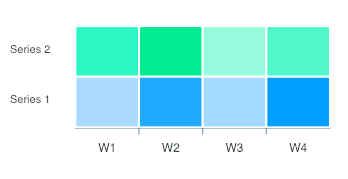
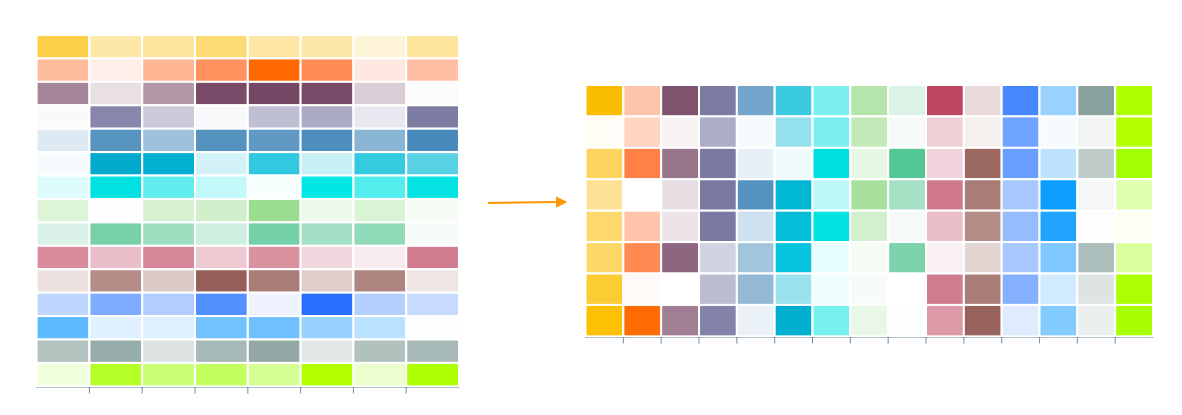
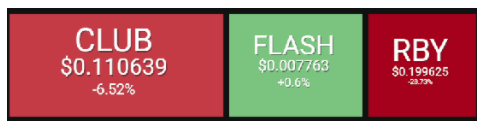
## 什么是热图? 热图图表通过颜色变化表示一组数据,从而提供信息的图形摘要。可视化数据集可能在色调、阴影或强度方面有所不同,以便用户和数据分析师可以更轻松地阅读和理解这些值如何随时间变化。 ApexCharts 中的 JavaScript 热图使用从亮到暗的色谱来展示绘图/页面的哪个部分比其他部分受到更多关注。 ## 热图用于什么? 它用于交叉检查多变量数据。与需要解释的图表和理解至关重要的表格不同,热图是不言自明和直观的。热图图和图表是使复杂数据集易于理解和可操作的理想工具。 ## 何时使用热图? 热图通常用于显示变量之间的关系、强度和差异。常见用例: - 显示用户在特定网页上的行为。 - 显示二维数据集的大小。 - 在零售矩阵、制造图表、人口地图中。 - 对于营销目标和分析,反映特定网页上的用户行为。 ## 数据格式 热图的数据格式与其他基于轴的图表(线/条)上使用的相同。下面的示例显示了热图系列可接受的数据格式。数据点的标签必须在labels数组中单独提供。 ```javascript options = { series: [ { name: "Series 1", data: [{ x: 'W1', y: 22 }, { x: 'W2', y: 29 }, { x: 'W3', y: 13 }, { x: 'W4', y: 32 }] }, { name: "Series 2", data: [{ x: 'W1', y: 43 }, { x: 'W2', y: 43 }, { x: 'W3', y: 43 }, { x: 'W4', y: 43 }] } ] } ``` 上述示例中的 `name` 属性变为 `y` 轴标签。`x` 成为 `x` 轴标签。数据值由 `series.data` 中的 `y` 属性表示。 以上代码的输出。  <iframe src="http://example.itshubao.com/inexample/287.html" width="100%" height="380px" frameborder="0" scrolling="no"></iframe> ## 颜色范围 热图的单元格填充有默认调色板的颜色。热图行/列的每个系列对应于主颜色数组的索引。 通过指定颜色范围,您可以覆盖默认行为并使每个单元格根据单元格值响应不同的颜色。下面是如何指定颜色范围的示例。 ```javascript options = { plotOptions: { heatmap: { colorScale: { ranges: [{ from: -30, to: 5, color: '#00A100', name: 'low', }, { from: 6, to: 20, color: '#128FD9', name: 'medium', }, { from: 21, to: 45, color: '#FFB200', name: 'high', } ] } } } } ``` 在上面的代码中,请注意ranges数组。它由 4 个属性组成。 - from : 范围的上限 - to : 范围的下限 - color:在此范围内的单元格的颜色 - name:图例中出现的范围的名称 上面的代码产生了这个输出。 <iframe src="http://example.itshubao.com/inexample/288.html" width="100%" height="380px" frameborder="0" scrolling="no"></iframe> ## 附加选项 ### 分散式 在多系列热图中,热图中的每一行都可以有自己的最低和最高范围,并且每个系列的颜色都会有阴影。在每个系列的值差异很大的情况下很有用。 ```javascript options = { plotOptions: { heatmap: { distributed: true } } } ``` ### 反转颜色比例 在多系列热图图表中,如果要将颜色比例从行反转到列,您可以启用该 `plotOptions.heatmap.colorScale.inverse` 属性。 上述设置的快速说明。  ### 反转负阴影 在某些情况下(例如,在下面显示的利润/损失热图中),您可能希望负值对于更高的值来说更暗。在这种情况下,您可以打开此选项。  ```javascript options = { plotOptions: { heatmap: { reverseNegativeShade: true } } } ``` ### 单元格的边框圆角半径 默认情况下,单元格是方形的。您可以将单元格的边框圆角半径增加 ```javascript options = { plotOptions: { heatmap: { radius: 10 } } } ``` 可以在此[页面](http://www.bixiaguangnian.com/manual/apexcharts/319.html "页面")访问更多特定于热图的配置。
上一篇:
范围条形图(Range Bar Chart)
下一篇:
矩形树图(Treemap Chart)