起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
雷达图(Radar) - Apexcharts中文手册 - 笔下光年
网站首页
雷达图(Radar)
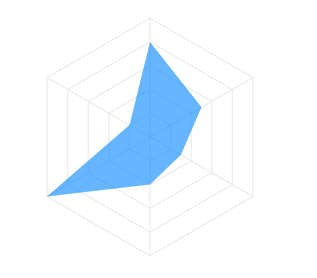
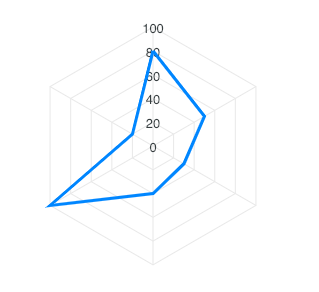
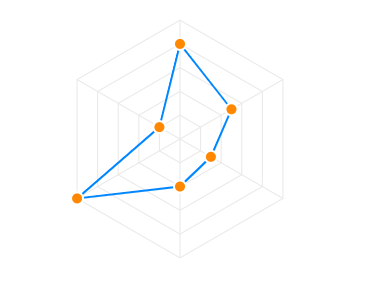
## 什么是雷达图? 雷达图,也称为蜘蛛图或网络图,相当于极坐标中的平行坐标图。它是一个网状图,用于表示不同数值参数的相对影响。这些值绘制在从一个点向外辐射的刻度上,然后相互连接。 ## 数据格式 雷达图的数据格式与其他基于轴的图表(线/条)上使用的相同。以下示例显示了雷达系列可接受的数据格式。数据点的标签必须在labels数组中单独提供。 ```javascript options = { series: [ { name: "Radar Series 1", data: [45, 52, 38, 24, 33, 10] }, { name: "Radar Series 2", data: [26, 21, 20, 6, 8, 15] } ], labels: ['April', 'May', 'June', 'July', 'August', 'September'] } ``` ## 填满 您可以填充雷达内部的区域以及对填充区域应用不透明度。  ```javascript options = { fill: { opacity: 0.5, colors: [] } } ``` `fill` 可以在以下位置找到完整的文档 [options.fill](http://www.bixiaguangnian.com/manual/apexcharts/306.html "options.fill") ## 描边/边框 用于绘制雷达的线可以通过以下方式自定义。  ```javascript options = { stroke: { show: true, width: 2, colors: [], dashArray: 0 } } ``` `stroke` 可以在以下位置找到完整的文档 [options.stroke](http://www.bixiaguangnian.com/manual/apexcharts/328.html "options.stroke") ## 标记 标记是出现在数据点上的圆圈,当用户将鼠标悬停在数据点上时,这些圆圈有助于显示工具提示。  可以通过以下方式自定义标记。 ```javascript options = { markers: { size: 5, hover: { size: 10 } } } ``` `markers` 可以在以下位置找到完整的文档 [options.markers](http://www.bixiaguangnian.com/manual/apexcharts/311.html "options.markers") ## 自定义多边形 雷达图的多边形线是等角辐条,称为半径,看起来像蜘蛛网。  这个多边形的样式可以通过 `plotOptions.radar.polygons` 下面的属性来控制。 ```javascript options = { plotOptions: { radar: { polygons: { strokeColor: '#e8e8e8', fill: { colors: ['#f8f8f8', '#fff'] } } } } } ``` ## 自定义 Y 轴标签 雷达图竖线上出现的标签可以通过配置中的[yaxis](http://www.bixiaguangnian.com/manual/apexcharts/334.html "yaxis")属性控制。  ## 自定义 X 轴标签 雷达图外出现的标签可以通过设置启用/禁用 `xaxis.labels.show`。请注意,并非 xaxis 的所有属性都适用于雷达图,因为该图表与其他 XY 图表相比略有不同。只有下面列出的键适用于雷达图的 xaxis。  ```javascript xaxis: { categories: ['April', 'May', 'June', 'July', 'August', 'September'], labels: { show: true, style: { colors: ["#a8a8a8"] fontSize: "11px" fontFamily: 'Arial' } } } ``` ## 自定义数据标签 出现在雷达图数据点上的标签称为数据[标签](http://www.bixiaguangnian.com/manual/apexcharts/305.html "标签")。  可以通过以下方式自定义数据标签 ```javascript dataLabels: { enabled: true, background: { enabled: true, borderRadius:2, } } ```
上一篇:
饼图 / 圆环图(Pie / Donut)
下一篇:
径向条形图 / 仪表图(RadialBar / Circular Gauge)