起步
安装
创建第一个JavaScript图表
图表要点
Series [处理数据]
响应式
动画
注释
数据标签
事件
交互性
格式化
格式化轴标签
日期时间
本地化
工具提示
网格
图例
图表类型
折线图(Line Chart)
面积图(Area Chart)
条形图(Bar Chart)
柱形图(Column Chart)
箱形图(BoxPlot)
烛台图(Candlestick)
范围条形图(Range Bar Chart)
热图图表(Heat Map Chart)
矩形树图(Treemap Chart)
多轴图表(Multi-Axis Chart)
饼图 / 圆环图(Pie / Donut)
雷达图(Radar)
径向条形图 / 仪表图(RadialBar / Circular Gauge)
同步图表(Synchronized charts)
设计
颜色
主题
渐变
图像填充
模式
滤镜
集成
Angular Charts
React Charts
Vue Charts
如何
放大类别 X 轴
自动换行和多行文本
从 JSON API 更新图表 & AJAX
选项(参考)
annotations
chart
animations
background
brush
defaultLocale
dropShadow
fontFamily
foreColor
group
events
height
id
locales
offsetX
offsetY
parentHeightOffset
redrawOnParentResize
redrawOnWindowResize
selection
sparkline
stacked
stackType
toolbar
type
width
zoom
colors
dataLabels
fill
forecastDataPoints
grid
labels
legend
markers
noData
plotOptions
area
bar
bubble
candlestick
boxPlot
heatmap
treemap
pie
polarArea
radar
radialBar
responsive
series
states
stroke
subtitle
theme
title
tooltip
xaxis
yaxis
方法
render
exec
updateOptions
updateSeries
appendSeries
toggleSeries
showSeries
hideSeries
zoomX
resetSeries
appendData
toggleDataPointSelection
addXaxisAnnotation
addYaxisAnnotation
addPointAnnotation
removeAnnotation
clearAnnotations
dataURI
destroy
setLocale
图例 - Apexcharts中文手册 - 笔下光年
网站首页
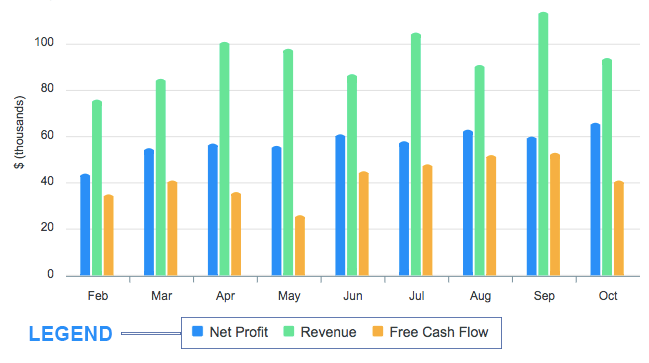
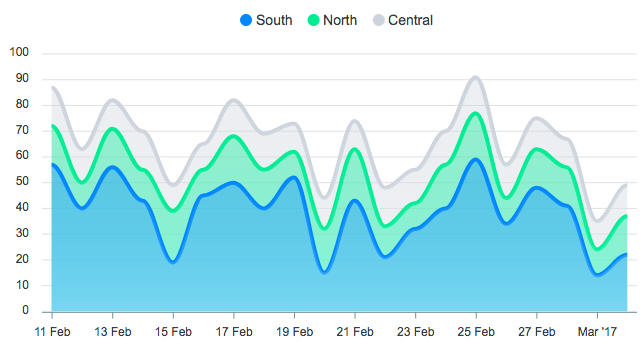
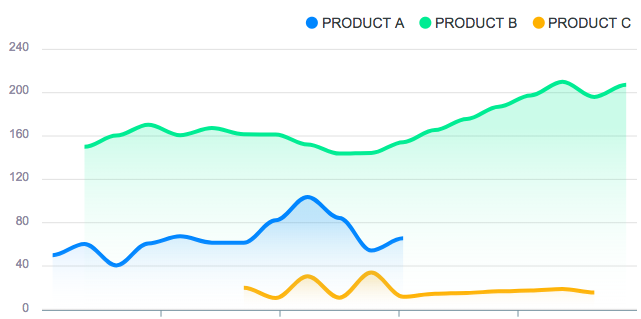
图例
当图表中有多个 dataSeries 时,图例有助于使用预定义的符号和系列名称来识别每个 dataSeries。  ### 显示/隐藏图例 ```javascript legend: { show: false } ``` ### 更改图例位置 有用于放置图例的预定义位置。 您可以将图例放在以下位置 - top - right - bottom - left 图例位于顶部 ```javascript legend: { position: 'top' } ```  ### 图例对齐 #### 水平对齐图例 水平方向,您可以使用以下对齐图例 - center - left - right 图例水平右对齐 ```javascript legend: { horizontalAlign: 'right', } ```  ### 与图例互动 #### 单击时启用显示/隐藏 series 当用户单击图例时,与该图例相关联的 series 会在外观上切换。 ```javascript legend: { onItemClick: { toggleDataSeries: true }, } ``` #### 当图例悬停时突出显示 series 当用户将鼠标悬停在图例项上时,与该图例相关联的系列会突出显示,而所有其他 series 都会显示为灰色。 ```javascript legend: { onItemHover: { highlightDataSeries: true }, } ``` 要为图例设置全局选项,应在Apex.legend http://www.bixiaguangnian.com/manual/apexcharts/310.html 关于Legends的更多信息,请参考Legend配置
上一篇:
网格
下一篇:
图表类型