模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
bootstrap-datepicker日期(v4) - 光年模板说明文档 - 笔下光年
网站首页
bootstrap-datepicker日期(v4)
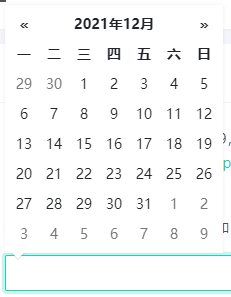
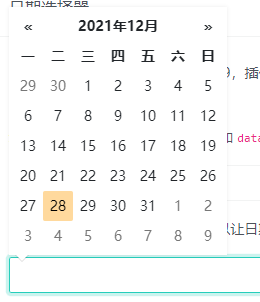
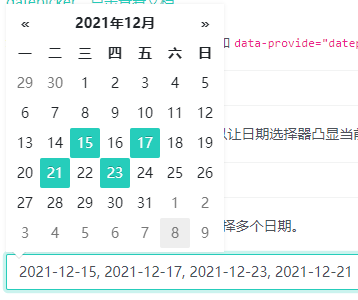
v4的版本使用Bootstrap-datepicker 1.9,v4的该插件默认只放了中文简体和繁体的配置文件,如需其他语言的请自行下载。 github地址:https://github.com/uxsolutions/bootstrap-datepicker 文档地址:https://bootstrap-datepicker.readthedocs.io/en/latest/ v3和v4样式上没啥区别,主要在于v4的初始化重新写了一遍,有更多的配置项。 1、给需要用到日期选择器的输入框增加 `data-provide="datepicker"`。  ```html <input type="text" class="form-control" data-provide="datepicker" data-autoclose="true" /> ``` 2、可以在 `data-date-highlight="true"` 则可以让日期选择器凸显当前日期。  ```html <div class="input-group"> <input type="text" class="form-control" data-provide="datepicker" data-today-highlight="true" data-autoclose="false" /> <div class="input-group-append"> <span class="input-group-text"><i class="mdi mdi-calendar"></i></span> </div> </div> ``` 示例代码用到了输入框组,主要为了演示在输入框后加入日历图标。 3、`data-multidate="true"` 指定可以选择多个日期。  ```html <input type="text" class="form-control" data-provide="datepicker" data-multidate="true" data-autoclose="false" /> ``` > data-autoclose="false"设置为false时,你选完日期后,日历界面并不直接隐藏。 4、当你给 `.input-group` 的元素加上 `data-provide="datepicker"`。那么这时候你就可以选择一定时间的范围了(先选最大的时间,再往前选)。  ```html <div class="input-group" data-provide="datepicker"> <div class="input-group-prepend"> <span class="input-group-text">从</span> </div> <input type="text" class="form-control"> <div class="input-group-prepend input-group-append"> <span class="input-group-text">至</span> </div> <input type="text" class="form-control"> </div> ``` 涉及的文件: - `lyear_js_datepicker.html` - `js/bootstrap-datepicker/bootstrap-datepicker3.min.css` - `js/bootstrap-datepicker/bootstrap-datepicker.min.js` - `js/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js`
上一篇:
bootstrap-datepicker日期(v3)
下一篇:
bootstrap-datetimepicker日期时间(v3)