模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
jquery-confirm对话框 - 光年模板说明文档 - 笔下光年
网站首页
jquery-confirm对话框
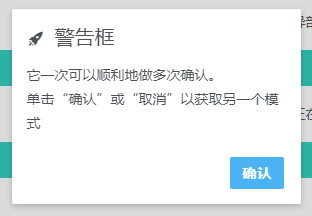
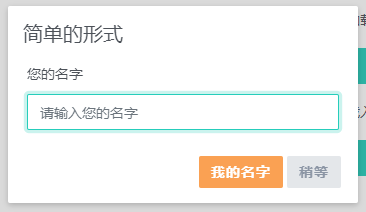
对话框插件使用的是jquery-confirm v3.3.4,它提供了很多功能,例如自动关闭,Ajax加载,主题,动画等。 github地址:http://craftpip.github.io/jquery-confirm/ 文档地址:https://www.jquery-confirm.cn/ v3和v4模板中并没有什么不同,v4就改了下插件的文件夹名字。 你可以用它来做简单的提示框。  ```javascript $.alert({ title: '警告框', content: '它一次可以顺利地做多次确认。<br>单击“确认”或“取消”以获取另一个模式', icon: 'mdi mdi-rocket', animation: 'scale', closeAnimation: 'scale', buttons: { okay: { text: '确认', btnClass: 'btn-blue' } } }); ``` 也可以用它来跟用户做交互输入。  ```javascript $.confirm({ title: '简单的形式', //content: 'url:form.html', // 也可以采用url形式 content: '<div class="form-group p-1 mb-0">' + ' <label class="control-label">您的名字</label>' + ' <input autofocus="" type="text" id="input-name" placeholder="请输入您的名字" class="form-control">' + '</div>', buttons: { sayMyName: { text: '我的名字', btnClass: 'btn-orange', action: function() { var input = this.$content.find('input#input-name'); var errorText = this.$content.find('.text-danger'); if (!$.trim(input.val())) { $.alert({ content: "name 字段不能为空。", type: 'red' }); return false; } else { $.alert('您好! ' + input.val() + ', 希望你今天过得愉快!'); } } }, '稍等': function() {} } }); ``` 其他功能可以查看示例页面或者官方文档。 涉及的文件: - `lyear_js_jconfirm.html` - `js/jquery-confirm/jquery-confirm.min.css` - `js/jquery-confirm/jquery-confirm.min.js`
上一篇:
bootstrap-colorpicker颜色选择
下一篇:
jquery.tagsinput标签