模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
bootstrap-lyear-select下拉 - 光年模板说明文档 - 笔下光年
网站首页
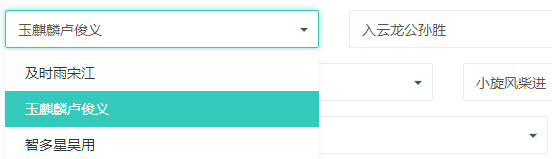
bootstrap-lyear-select下拉
该插件是我自己做的一个基于bootstrap的简单select下拉框插件,只支持单个选项(不支持多选项和分组)、搜索。使用时,记得引入页面style内的样式。 之所以做这个插件,只是为了配合后面的联动插件一起使用,如果你需要更多的其他功能,请使用另外的两个select插件。  如果你使用该插件,那么需要新增以下的样式。 ```css .lyear-select { position: relative; } .lyear-select .form-control { background-color: #fff!important; cursor: pointer; } .lyear-select .dropdown-menu { min-width: 100%; max-height: 300px; overflow-y: auto; } .lyear-select .dropdown-menu a { cursor: pointer; } .lyear-select .dropdown-menu li.selected a, .lyear-select .dropdown-menu li.selected:hover a { background-color: #33cabb; color: #fff; } .lyear-select .form-control { padding-right: 30px; } .lyear-select i.mdi { font-size: 20px; position: absolute; top: 3px; right: 5px; } ``` ```html <div class="form-group"> <select name="example-1" class="exampleSelect"> <option value=""></option> <option value="1">最新的</option> <option value="2">未审核</option> <option value="3">未通过</option> <option value="4">正在审核</option> <option value="5">已审核</option> <option value="6">已通过</option> </select> </div> ``` 在select上可以设置 `data-search="true"`(是否开启搜索) `data-width="200px"`(设置长度,可以设置百分比) `data-placeholder="请选择"`(设置空项的文字)。 ```javascript $('.simpleSelect').each(function() { var $this = $(this); $this.lyearSelect({ width: $this.data('width') ? $this.data('width') : '', // 宽度width,示例:75px、50% placeholder: $this.data('placeholder') ? $this.data('placeholder') : '请选择', // 空值项提示语,默认:请选择 search: $this.data('search') ? $this.data('search') : false, // 是否允许搜索 }); }); ``` 获取选中值跟select原生一样没有区别。 ```javascript $('.exampleSelect').val(); ``` 插件项目中页面名字:`test_bootstrap_lyear_select.html` `test_bootstrap_lyear_select_v4.html` [点击查看 简单select插件 在线演示](http://example.itshubao.com/example/137.html "点击查看 简单select插件 在线演示") 涉及的文件: - `js/bootstrap-lyear-select.min.js`
上一篇:
bootstrap-selectN联动
下一篇:
select2下拉