模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
sliderVerification滑块验证 - 光年模板说明文档 - 笔下光年
网站首页
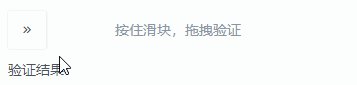
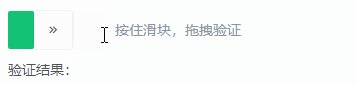
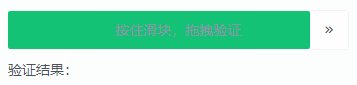
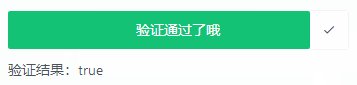
sliderVerification滑块验证
该插件也是网上找的一个滑块验证插件,作者未知,原插件名jquery.slider.min.js,为了区分滑块插件,改成jquery.sliderVerification.min.js。  ```html <div id="slider-verification" class="slider"></div> ``` ```javascript $("#slider-verification").slider({ width: 340, // width height: 38, // height sliderBg: "#f9fafb", // 滑块背景颜色 color: "#8b95a5", // 文字颜色 fontSize: 14, // 文字大小 bgColor: "#15c377", // 背景颜色 textMsg: "按住滑块,拖拽验证", // 提示文字 successMsg: "验证通过了哦", // 验证成功提示文字 successColor: "#fff", // 滑块验证成功提示文字颜色 time: 400, // 返回时间 callback: function(result) { // 回调函数,true(成功),false(失败) $(".resultSpan").text(result); } }); ``` 如果你需要手动去重置还款该滑块,可以执行以下的代码。 ```javascript $("#slider-verification").slider("restore"); ``` > 需要注意的是,该滑块验证也是前端的,并未涉及到后端。 插件项目中页面名字:`test_slider_verification.html` `test_slider_verification_v4.html` [点击查看 滑块验证 在线演示](http://example.itshubao.com/example/123.html "点击查看 滑块验证 在线演示") 涉及的文件: - `js/jquery.sliderVerification.min.js`
上一篇:
imgVer拼图滑块
下一篇:
bootstrap3-dialog模态框