模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
bootstrap-datepicker日期(v3) - 光年模板说明文档 - 笔下光年
网站首页
bootstrap-datepicker日期(v3)
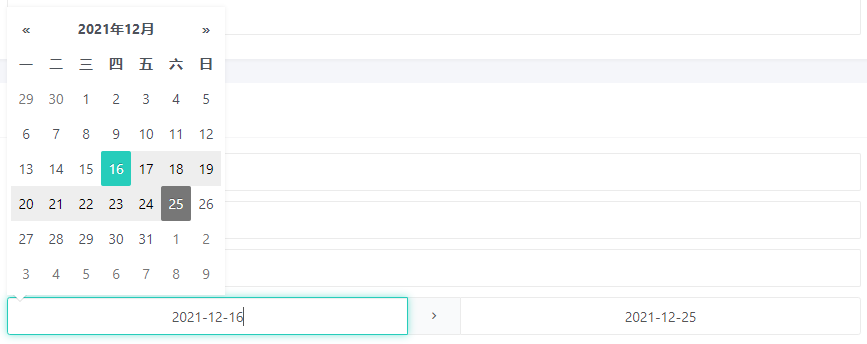
v3版本对应使用插件是Bootstrap-datepicker 1.6.1。 > v3和v4的模板中,因为初始化的js写法不一样,所以在v3和v4的使用上有些许不同,按照模板中的示例写就行了。 github地址:https://github.com/uxsolutions/bootstrap-datepicker 文档地址:https://bootstrap-datepicker.readthedocs.io/en/latest/  给input增加 `js-datepicker` 的class即可,另外你可以使用 `data-date-format="yyyy-mm-dd"` 来指定选取的日期格式化规则。 ```html <input class="form-control js-datepicker m-b-10" type="text" id="example-datepicker" name="example-datepicker" placeholder="yyyy-mm-dd" value="" data-date-format="yyyy-mm-dd" /> <input class="form-control js-datepicker m-b-10" type="text" id="example-datepicker1" name="example-datepicker1" data-date-format="yyyy/mm/dd" placeholder="yyyy/mm/dd"> <input class="form-control js-datepicker m-b-10" type="text" id="example-datepicker2" name="example-datepicker2" data-date-format="yy/mm/dd" placeholder="yy/mm/dd"> ```  当然你还可以制定日期范围的选取,将 `js-datepicker` 和其他的配置参数放置在 `input-group` 上即可。 ```html <div class="input-daterange input-group js-datepicker" data-auto-close="false" data-date-format="yyyy-mm-dd"> <input class="form-control" type="text" id="example-daterange1" name="example-daterange1" placeholder="从"> <span class="input-group-addon"><i class="mdi mdi-chevron-right"></i></span> <input class="form-control" type="text" id="example-daterange2" name="example-daterange2" placeholder="至"> </div> ``` 模板中还有单独选择年份和单独选择月份的示例(js是单独初始化的)。 涉及的文件: - `lyear_js_datepicker.html` - `js/bootstrap-datepicker/bootstrap-datepicker3.min.css` - `js/bootstrap-datepicker/bootstrap-datepicker.min.js` - `js/bootstrap-datepicker/locales/bootstrap-datepicker.zh-CN.min.js`
上一篇:
rangeSlider滑块(v3)
下一篇:
bootstrap-datepicker日期(v4)