模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
summernote富文本编辑器 - 光年模板说明文档 - 笔下光年
网站首页
summernote富文本编辑器
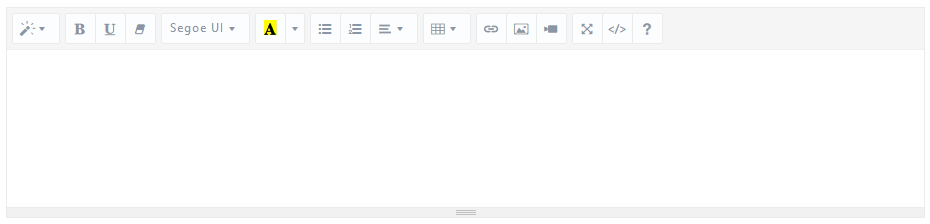
Summernote是一款基于 Bootstrap 和 jQuery的轻量级富文本编辑器,项目中使用的是0.8.18版本。 github地址:https://github.com/summernote/summernote 文档地址:https://summernote.org/ 中文地址:https://www.summernote.cn/  给 `<textarea>` 加上 `data-provide="summernote"`。您可以使用数据属性应用 summernote 的选项。例如,要设置高度选项,请将 `data-height="150"` 添加到 `<textarea>` 中,对于 `minHeight` 选项,请使用 `data-min-height="150"`。 ```html <textarea data-provide="summernote" data-min-height="150"></textarea> ``` ```javascript $('[data-provide="summernote"]').each(function() { var options = { dialogsInBody: true, lang: 'zh-CN', dialogsFade: true }; var config = {}; $.each( $(this).data(), function(key, value){ key = key.replace(/-([a-z])/g, function(x){return x[1].toUpperCase();}); if ( key == 'provide' ) { return; } config[key] = value; }); options = $.extend(options, config); if ( options.toolbar ) { switch( options.toolbar.toLowerCase() ) { case 'slim': options.toolbar = [ // [groupName, [list of button]] ['style', ['bold', 'underline', 'clear']], ['color', ['color']], ['para', ['ul', 'ol']], ['insert', ['link', 'picture']] ]; break; case 'full': options.toolbar = [ // [groupName, [list of button]] ['para_style', ['style']], ['style', ['bold', 'italic', 'underline', 'clear']], ['font', ['strikethrough', 'superscript', 'subscript']], ['fontsize', ['fontname', 'fontsize', 'height']], ['color', ['color']], ['para', ['ul', 'ol', 'paragraph', 'hr']], ['table', ['table']], ['insert', ['link', 'picture', 'video']], ['do', ['undo', 'redo']], ['misc', ['fullscreen', 'codeview', 'help']] ]; break; } } $(this).summernote(options); }); ``` 该富文本编辑器还有浮空模式和单击编辑模式。  ```html <div data-provide="summernote" data-air-mode="true"> <p>富家女逃难托乳母 贫穷汉有幸配淑女</p> <ul> <li>举金狮叔宝伤力 见白虎仁贵倾家</li> <li>大王庄薛仁贵落魄 怜勇士柳金花赠衣</li> </ul> <p>射鸿雁薛礼逢故旧 赠盘缠周青同投军</p> </div> ```  ```html <div id="summernote-element">这里是文字信息</div> <br> <button class="btn btn-primary" data-summernote-edit="#summernote-element">修改</button> <button class="btn btn-primary" data-summernote-save="#summernote-element">保存</button> ``` ```javascript $(document).on('click', '[data-summernote-edit]', function(){ var target = $(this).data('summernote-edit'); $(target).summernote({focus: true}); }); $(document).on('click', '[data-summernote-save]', function(){ var target = $(this).data('summernote-save'); var markup = $(target).summernote('code'); $(target).summernote('destroy'); alert('修改完成'); }); ``` 插件项目中页面名字:`test_summernote.html` `test_summernote_v4.html` [点击查看 summernote富文本编辑器 在线演示](http://example.itshubao.com/example/132.html "点击查看 summernote富文本编辑器 在线演示") 涉及的文件: - `js/summernote/summernote.min.css` (v3) - `js/summernote/summernote.min.js` (v3) - `js/summernote/lang/summernote-zh-CN.min.js` - `js/summernote/summernote-bs4.min.css` (v4) - `js/summernote/summernote-bs4.min.js` (v4)
上一篇:
editor.md编辑器
下一篇:
tinymce富文本编辑器