模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
模板简介 - 光年模板说明文档 - 笔下光年
网站首页
模板简介
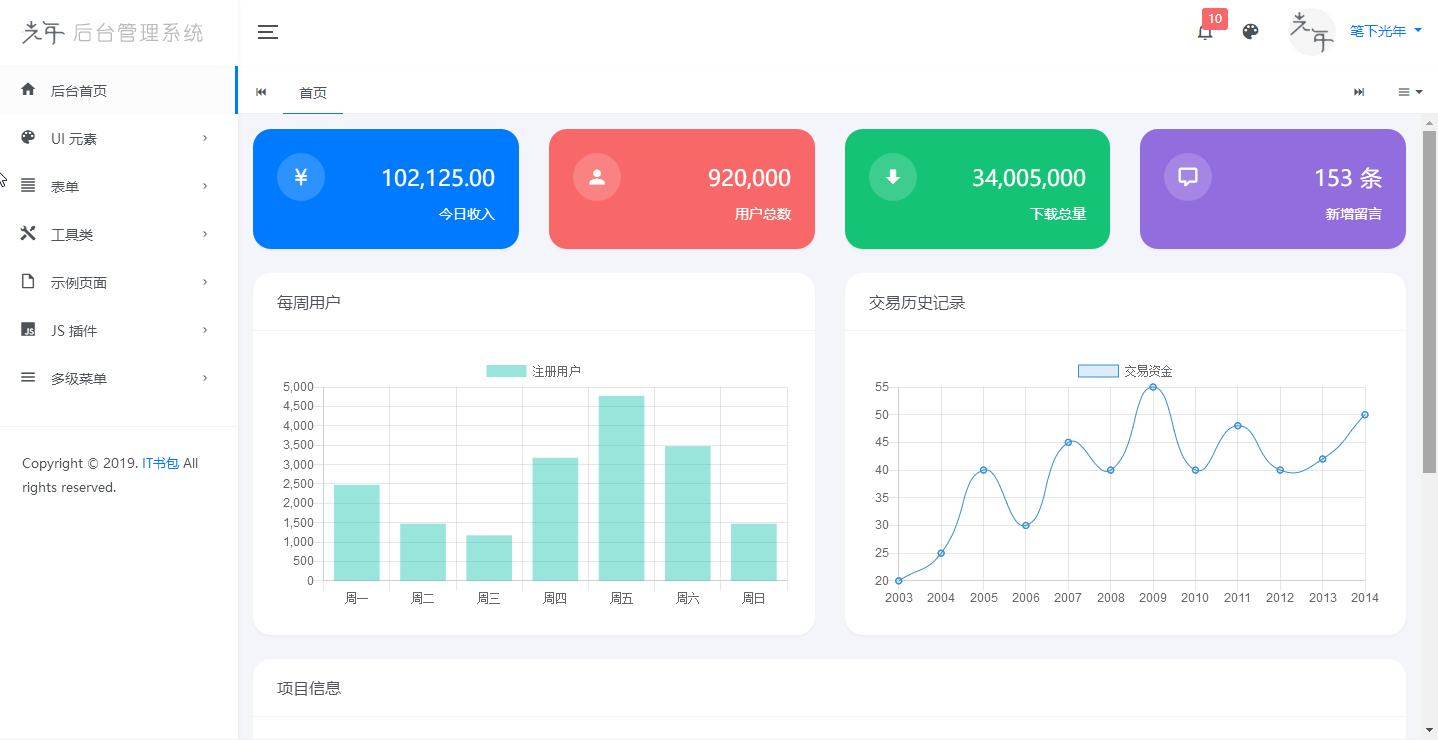
 光年(Light Year Admin)后台管理系统模板是一个基于Bootstrap v3.3.7的纯HTML模板,目前也已经更新了基于Bootstrap 4.4.1的版本。都有iframe以及非iframe的两种不同的形式供大家选择使用。 ### 项目诞生原由 作为后端开发人员,自己在做一些简单系统时,经常为了后台的模板烦恼,国内的少,也不太喜欢tab形式的;国外的又太复杂;vue什么框架的又不会用,因而想自己整理出来一个简单点的通用后台模板,结合自己的使用和国外模板的配色、细节处理,这就有了第一个光年后台模板Light Year Admin,在项目发布后也受到了很多网友的喜欢,因此也更新了采用iframe形式的版本Light Year Admin Using Iframe,再往后便有了基于Bootstrap 4.4.1的版本Light Year Admin v4和Light Year Admin Using Iframe v4。 简洁而清新的后台模板,功能虽少,倒也满足简单的后台功能,也能够快速上手,希望大家支持。 项目目前有普通和iframe两个版本。这里需要注意的是:v3的两个项目中的bootstrap去掉了自带的字体图标和样式,如果需要用到的朋友,直接用原有的bootstrap样式和图标复制粘贴替换即可。 v3和v4的项目都支持单独调整logo、顶部和侧边栏颜色(普通版本在黑色和半透明主题时选择白色不变);另外普通版本的可切换整体配色,有默认白色,黑色,和渐变蓝绿色的半透明三种。 为了让部分网友知道怎么在实际中使用模板,特意使用thinkphp 5.1制作了一个示例的网站项目Light Year Doc(地址在下面),网站基于光年模板v4非iframe的版本,也是为了给大家提供一种左侧菜单栏的写法(有些网友以前提当过点击菜单跳转后怎么让菜单选中)。因为只会php,所以... ### 项目地址 [Light Year Admin(bootstrap 3普通版本)](https://gitee.com/yinqi/Light-Year-Admin-Template "Light Year Admin(bootstrap 3普通版本)") [Light Year Admin Using Iframe(bootstrap 3 iframe版本)](https://gitee.com/yinqi/Light-Year-Admin-Using-Iframe "Light Year Admin Using Iframe(bootstrap 3 iframe版本)") [Light Year Admin v4(bootstrap 4普通版本)](https://gitee.com/yinqi/Light-Year-Admin-Template-v4 "Light Year Admin v4(bootstrap 4普通版本)") [Light Year Admin Using Iframe v4(bootstrap 4 iframe版本)](https://gitee.com/yinqi/Light-Year-Admin-Using-Iframe-v4 "Light Year Admin Using Iframe v4(bootstrap 4 iframe版本)") [Light Year Example(其他插件的整合示例)](https://gitee.com/yinqi/Light-Year-Example "Light Year Example(其他插件的整合示例)") [Light Year Doc(基于tp和光年的后台示例)](https://gitee.com/yinqi/light-year-doc "[Light Year Doc]") ### 项目演示地址 [Light Year Admin(bootstrap 3普通版本)演示地址](http://lyear.itshubao.com/ "Light Year Admin(bootstrap 3普通版本)演示地址") [Light Year Admin Using Iframe(bootstrap 3 iframe版本)演示地址](http://lyear.itshubao.com/iframe/ "Light Year Admin Using Iframe(bootstrap 3 iframe版本)演示地址") [Light Year Admin v4(bootstrap 4普通版本)演示地址](http://lyear.itshubao.com/v4/ "Light Year Admin v4(bootstrap 4普通版本)演示地址") [Light Year Admin Using Iframe v4(bootstrap 4 iframe版本)演示地址](http://lyear.itshubao.com/iframe/v4/ "Light Year Admin Using Iframe v4(bootstrap 4 iframe版本)演示地址") [Light Year Example(其他插件的整合示例)演示地址](http://example.itshubao.com "Light Year Example(其他插件的整合示例)演示地址") ### 交流群  ### 谁在用 如果你使用光年模板开发了项目,也可以把项目地址提供给我,我会放在此处。感谢所有喜欢光年模板的小伙伴对我的支持。 - [pai-admin 一款基于TP6框架开发的后台管理系统](https://gitee.com/leapy/pai) - [Family 族谱管理系统](https://gitee.com/GodLikeZeal/family) - [springBoot+thymeleaf+springSecurity+mybatis框架实现cms内容管理和商城系统](https://gitee.com/wtsoftware/febs) - [Daen创意云:一款php+mysql开发的web应用管理框架](https://gitee.com/daenmax/DaenCreativeCloud) - [JMcms 一款基于TP6框架开发的多应用后台管理系统](https://gitee.com/lostmana/mingde) - [Myadmin 一个基于ThinkPHP6的免费开源,快速简单,面向对象的应用研发架构](https://gitee.com/dream-kc/myadmin-v3) ### Class搜索小工具 [此网址可以方便找到v3和v4中自己想要的class](http://libs.itshubao.com/lyear-search-class/) ### 特别感谢 - Bootstrap(去掉了自带的字体图标) - JQuery - bootstrap-colorpicker - bootstrap-datepicker - bootstrap-datetimepicker - ion-rangeslider - jquery-confirm - jquery-tags-input - bootstrap-notify - Chart.js - chosen.jquery.js - perfect-scrollbar - 等等另外的插件 另外也要感谢给与项目捐赠的小伙伴,还有几个在QQ上捐赠的小伙伴,这里没有一一列举:  ### V3项目截图       这对于v4的iframe版本,有小伙伴特意做了圆角样式以及更合适的蓝色主色修改,已经更新到主分支,原有的的版本则已经放到另一个分支里面了,大家可以根据自己喜欢下载。 ### v4 iframe 圆角版首页图 
下一篇:
模板使用简要说明