模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
fixedheadertable固定表头 - 光年模板说明文档 - 笔下光年
网站首页
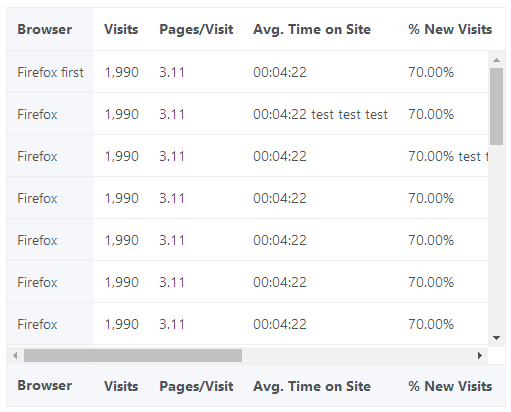
fixedheadertable固定表头
这里整合的版本是1.3。 官网地址:http://www.fixedheadertable.com/  为了契合光年模板,做了css的调整,如下: ```css /* @group Reset */ .fht-table, .fht-table thead, .fht-table tfoot, .fht-table tbody, .fht-table tr, .fht-table th, .fht-table td { /* position */ margin: 0; /* size */ padding: 0; /* text */ font-size: 100%; vertical-align: top; } .fht-table { /* appearance */ border-collapse: collapse; border-spacing: 0; } /* @end */ /* @group Content */ .fht-table-wrapper, .fht-table-wrapper .fht-thead, .fht-table-wrapper .fht-tfoot, .fht-table-wrapper .fht-fixed-column .fht-tbody, .fht-table-wrapper .fht-fixed-body .fht-tbody, .fht-table-wrapper .fht-tbody { /* appearance */ overflow: hidden; /* position */ position: relative; } .fht-table-wrapper .fht-fixed-body .fht-tbody, .fht-table-wrapper .fht-tbody { /* appearance */ overflow: auto; } .fht-table-wrapper .fht-table .fht-cell { /* appearance */ overflow: hidden; /* size */ height: 1px; } .fht-table-wrapper .fht-fixed-column, .fht-table-wrapper .fht-fixed-body { /* position */ top: 0; left: 0; position: absolute; } .fht-table-wrapper .fht-fixed-column { /* position */ z-index: 1; } /* @end */ /*增加样式*/ .fht-thead .fht-table thead > tr > th, .fht-tbody .fht-table thead > tr > th, .fht-tfoot .fht-table thead > tr > th { border-width: 1px!important; } .fht-fixed-column .fht-thead, .fht-fixed-column .fht-tbody, .fht-tfoot { background-color: #f5f7fa; } .fht-tbody .table-bordered { border-top: 0px; } .fht-tfoot .fht-table { /*margin-top: -1px;*/ } .fht-tfoot .fht-table th, .fht-tfoot .fht-table td { border-top: 1px solid #eceeef!important; } .h-250 { height: 250px; overflow: hidden; } .h-400 { height: 400px; overflow: hidden; } .w-500 { width: 500px; overflow: hidden; } /* 强制不换行 */ .table-nowrap th, .table-nowrap td { white-space: nowrap; } ``` 其中 `h-250` `h-400` `w-500` 是为了演示示例中能出现纵向和横向滚动条而使用的。 插件项目中页面名字:`test_fixedheadertable.html` `test_fixedheadertable_v4.html` [点击查看 固定表头插件 在线演示](http://example.itshubao.com/example/134.html "点击查看 固定表头插件 在线演示") 涉及的文件: - `js/jquery.fixedheadertable.js`
上一篇:
jquery.auto.complete自动填充
下一篇:
fontIconPicker图标选择