模板简介
模板使用简要说明
主题配色及保存
顶部导航对应侧边栏菜单切换
侧边栏菜单的JS初始化
点击侧边栏刷新
iframe版本右侧内容区域404问题
关于非iframe版本菜单高亮
iframe版本子页面内新建TAB
iframe中操作当前Tabs
iframe页面内的loading
多标签页(Multitabs)插件说明
关于multitabs的一些调整
调整左侧的宽度
webuploader使用时候的问题
关于模板的默认主题或者配色
关于模板的字体图标问题
关于版权和商业用途
模板中固有的插件
光年模板的loading和消息(v3)
rangeSlider滑块(v3)
bootstrap-datepicker日期(v3)
bootstrap-datepicker日期(v4)
bootstrap-datetimepicker日期时间(v3)
bootstrap-datetimepicker日期时间(v4)
perfect-scrollbar滚动条
Chart.js图表
bootstrap-colorpicker颜色选择
jquery-confirm对话框
jquery.tagsinput标签
bootstrap-notify消息(v4)
chosen.jquery关联选择
jquery.bootstrap.wizard向导
clockpicker时间选择(v4)
bootstrap-maxlength长度验证(v4)
bootstrap-select下拉选择(v4)
fullcalendar日程(v4)
bootstrap-table表格插件
插件项目包含插件
Date Range Picker时间段选择
material风格时间选择器
dropzone上传
uploadify上传
webuploader上传
H5图片上传
cropper图片裁剪
ckeditor富文本编辑器
editor.md编辑器
summernote富文本编辑器
tinymce富文本编辑器
ueditor富文本编辑器
wangeditor富文本编辑器
bootstrap-validate表单验证
jquery-validate表单验证
bootstrap-select下拉选择
bootstrap-selectN联动
bootstrap-lyear-select下拉
select2下拉
bootstrap-multiselect下拉多选
lyear-dropdowntree下拉树状
ZTree树形菜单
treeview树状插件
jstree树状结构
imgVer拼图滑块
sliderVerification滑块验证
bootstrap3-dialog模态框
layer弹窗
jquery.auto.complete自动填充
fixedheadertable固定表头
fontIconPicker图标选择
fullcalendar日程
jQuery Raty评分
lyear.loading加载
Bootstrap MaxLength长度验证
jquery.toolbar弹出式工具栏
jquery.bootstrap-touchspin输入框微调
插件项目包含示例
表单布局示例
聊天页面示例
logo处使用文字
模态框中使用Tab选项卡
模态框最大化
顶部消息示例
搜索布局
搜索布局2
搜索布局3
侧滑边栏区域
选择示例
选择示例2
选择示例3
代码演示切换
留言列表布局
数据统计布局
产品价格布局
搜索框
用户头像篇
动画篇
其他篇
另一种侧边栏菜单
jquery.bootstrap-touchspin输入框微调 - 光年模板说明文档 - 笔下光年
网站首页
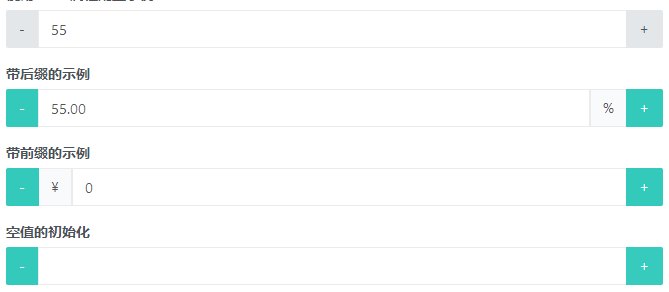
jquery.bootstrap-touchspin输入框微调
该插件用于Bootstrap的移动和触摸友好输入微调器组件。它支持鼠标滚轮和上/下键。这里使用的是v4.2.5版本。 github地址:https://github.com/istvan-ujjmeszaros/bootstrap-touchspin 文档地址:https://www.virtuosoft.eu/code/bootstrap-touchspin/  插件项目中页面名字:`test_touchspin.html` `test_touchspin_v4.html` [点击查看 输入微调插件 在线演示](http://example.itshubao.com/example/112.html "点击查看 输入微调插件 在线演示") 涉及的文件: - `js/bootstrap-touchspin/jquery.bootstrap-touchspin.css` - `js/bootstrap-touchspin/jquery.bootstrap-touchspin.min.js` 因为示例页面中有一个例子有用到格式化数字(插件numeral.js),所以在示例中引入了三方的地址,如果你需要使用的话,自行下载引入即可。 - `https://cdn.bootcss.com/numeral.js/2.0.6/numeral.min.js` - `https://cdn.bootcss.com/numeral.js/2.0.6/locales/chs.min.js`
上一篇:
jquery.toolbar弹出式工具栏
下一篇:
插件项目包含示例